梅雨も終わりっぽい感じで
暑い日が続いておりますが、みなさまいかがおすごしでしょうか、
今回はわたしの日常の中にある(GUIデザインに関わる)
ちょっとしたつまづきについて書いてみたいと思います。
以前、投稿した「ボタンと私」に続く、ボタンの話です。

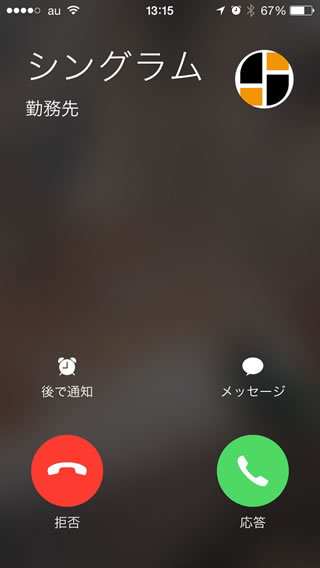
この画面、、、
電話に出ようとしてるのに、どうしても拒否ボタンを間違えて押してしまう。
(会社からの電話だ!イヤだーっていうんじゃありません。)
まあ普段滅多に電話かかってこないのもありますが、、、
咄嗟に電話でなきゃならない状況、急いでいるときのほうがより、拒否ボタンを押してしまう、、、自分。iPhone4S、iPhone6と使っていますが、3年たっても慣れていないかも。
なぜだ、、、、
明確な理由はありました。
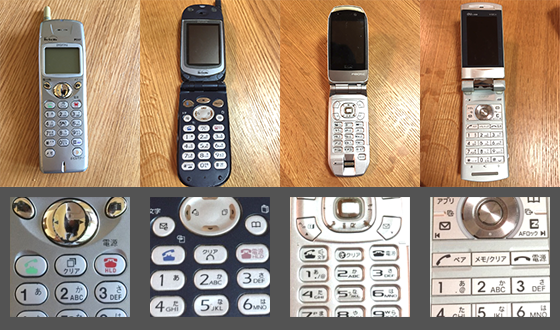
私のiPhone以前の携帯の遍歴は、ドコモの携帯P206に始まり、、
N501、F901、auのCA53と、、、応答ボタンが全て左です、、

Androidだって(少なくともAndroid4.3までは)左が応答ボタンのようです。
Appleだけ逆なのです、、、、
Macでもキャンセルが左でOKが右。
Appleでは、ボタンの右側を承諾ボタンとするルールなのでしょう。
電話の着信をすると、「うぐぐ…。」と一呼吸おいてから選択するという
毎回をどうにかしたいもどかしさはあります。
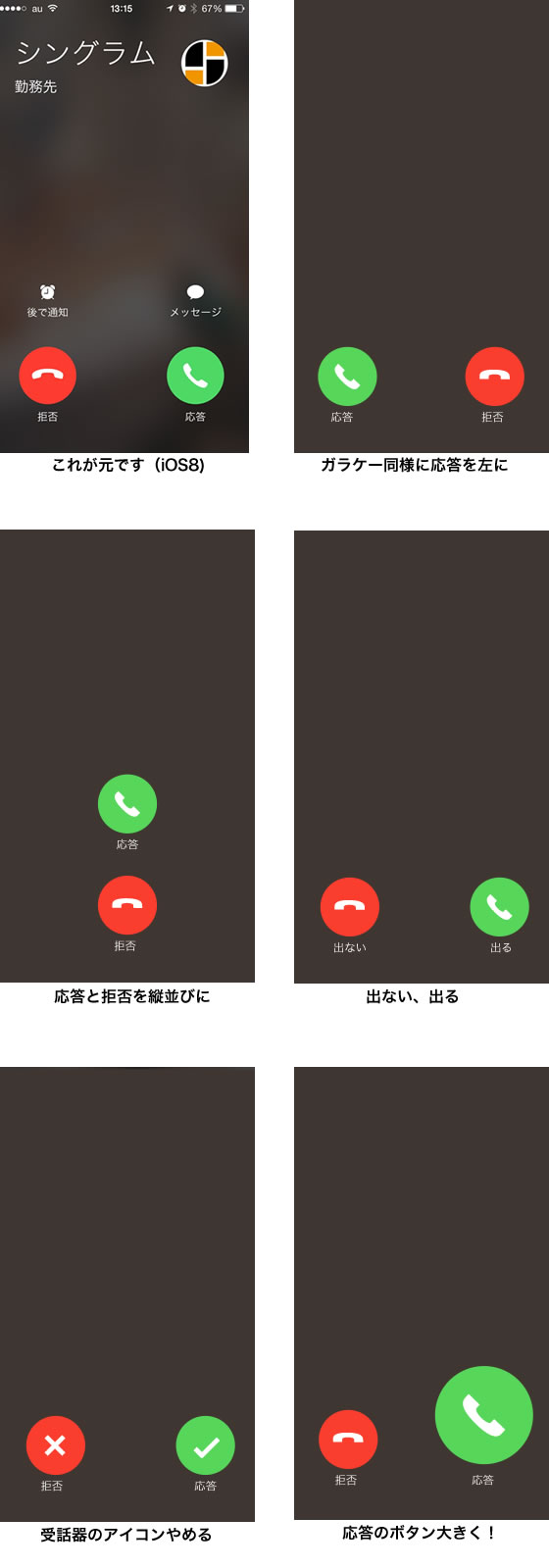
どんなボタン配置だったらスムーズに間違えずに応答できるのか、試しに作ってみました!

いくつか画面を作ってみましたが、最後は慣れですかね、、、
(最後はツンツンした感じで)
まあ、最近の連絡手段はLINEやメッセージですので
毎日電話かかってくるようなこともないし(私だけ?)
いまの時代には大きな問題ではないと思い込むことにします。
それではまた!