
アプリやWEBサイトを作る上で、企画や設計、デザイン、実装、とすすんでいきますが
実装してからやっぱこの画面使いづらいなー、もっと良くしたいなーなんて
言葉が聞かれても、もう遅い、、、ってことがありますね。(たまに、、、)
そんなとき実装前に、プロトタイピング。
そうすることでプロジェクトメンバーと共通認識、および承認を得てすすめるってことで、
最近はいろいろなツールが出てきています。
プロトタイピングツールというくくりではないですが、以前より、
画面をHTMLに貼ってクリッカブルマップで画面遷移を確認してもらっらり
トランジションの具合をデザイナーから伝えるのにFlashとかをつかったり、
そういうことはしてきてましたね、、、なのでプロトタイピングツールもその時から目的として大きく変わらないとは思います。専用のツールが出てきたってことですね。
そして今回とりあげるのはAdobe XD(正式名称:Adobe Experience Design CC)。
Adobeが作るプロトタイピングツールですから、そりゃすごいものと期待は高まります。
が、、まだ今日現在、ベータ版の上、試せるのはMac版のみという状況のものです。
基本操作はこのあたりのブログ記事を参考に。

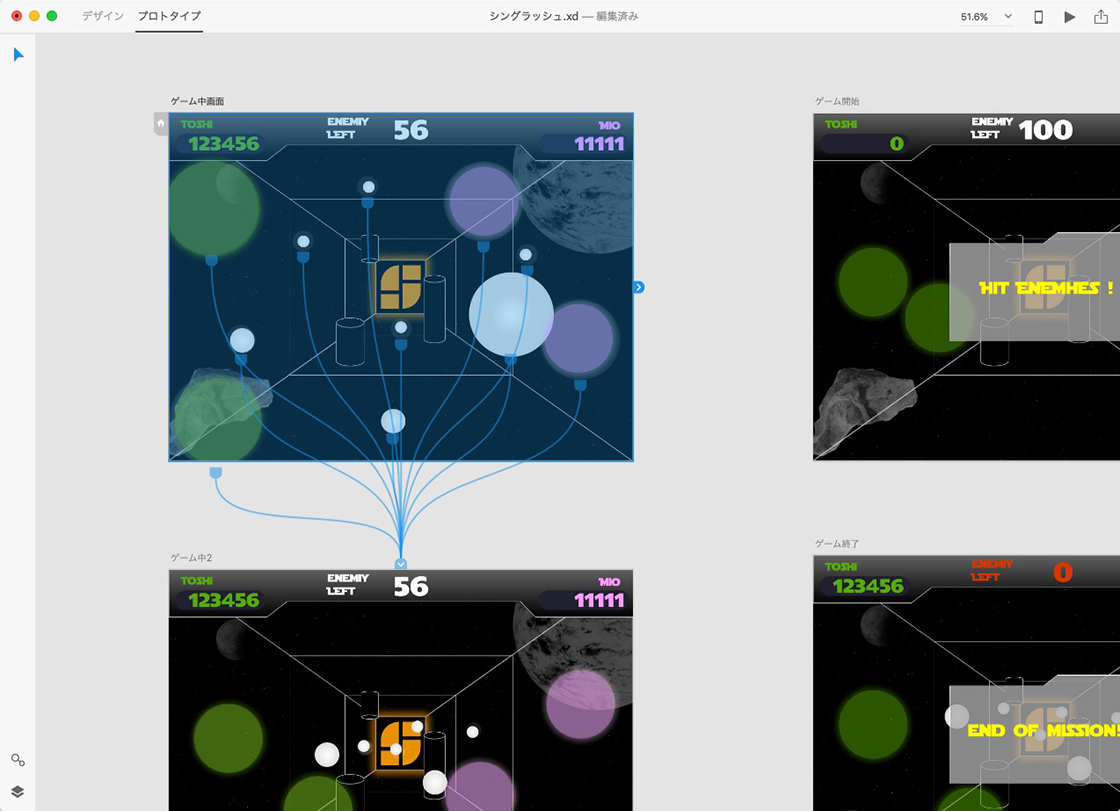
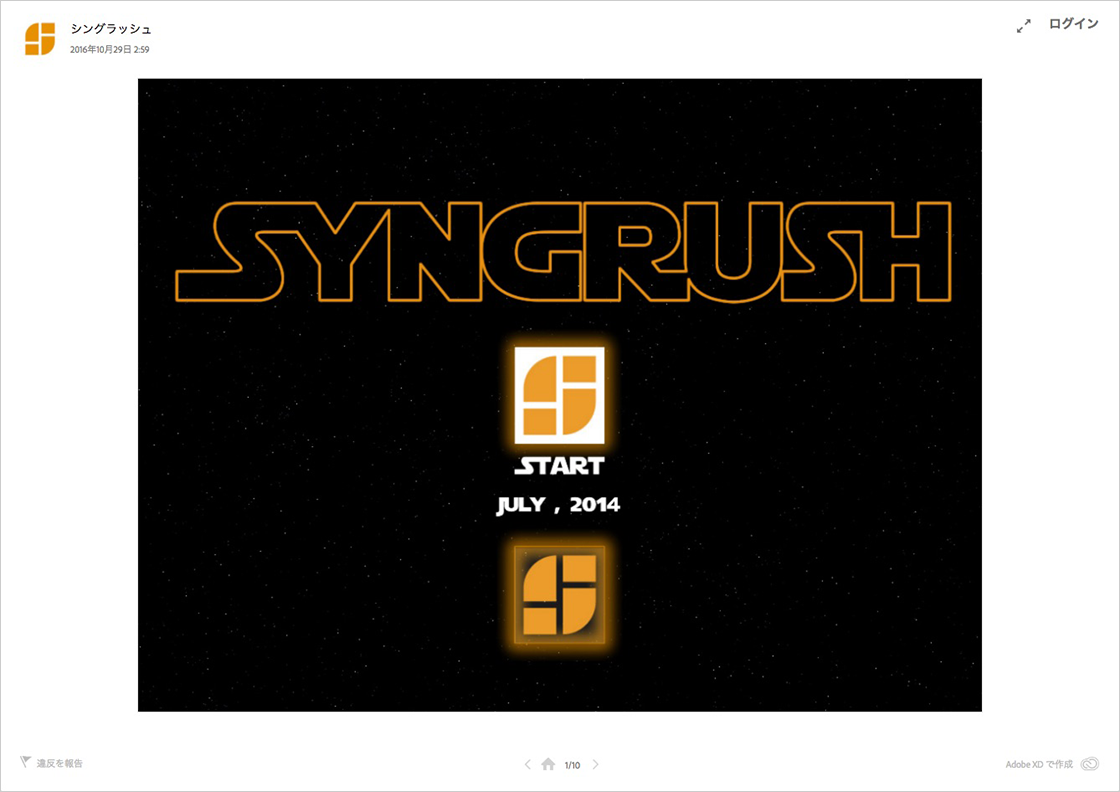
以前この記事でとりあげましたが、10周年で作った、即席のゲーム、シングラッシュ。
そのとき、制作指示書なるものを作ったのですが、それにプラスして
この画面でプロトタイピングできないかと試してみました。
これ。(新しいタブで開きます、表示された画面を適当に画面をクリックしてみてください。)

ちょこっとさわってみた結果、Adobe XDは
はじめに取り上げたFramerはアニメーションを作って確認できたり、InVisonやProttは画面についてのコメントを入れたりとコミュニケーションできるプロトタイピングツールもあり、上記は、あくまでベータ版のAdobeXDをちょこっとさわった感触です。
最終的な目的、、、結局はこれを受けっ取った人とどうコミュニケーションとるかということになるものと思っていますので実際のプロジェクトで「ここだーっ!」というところがなくまだまだ登場回数が少ないです。
ちょこっと触っただけで見限らずに、今度さらに、他のツールも試しつつプロトタイピングツールの進化と使い所を探っていこうと思います。
では!