
Adobe Fireworksというツールをご存知でしょうか。
Photoshop、Illustratorという2大グラフィックツールがある中でWebデザインという分野に特化したグラフィックツールです。
もともとはMacromediaという会社で開発されたものでしたが、Adobeとの合併で移行してからもWebデザインやGUIデザインの現場では割りと愛されてきたツールと言えます。

1998年の登場以来、使用頻度の波はあるにせよ、ここ最近はGUIデザインする上でも使いやすいため、さらに使用頻度もあがってきていたのに、そろそろお別れの時期がきたようであります。そのきっかけは、2013年のFireworksの開発終了。
それでも、普通にお使えていましたが、MacのOSを最新のOS X El Capitanにしてからというもの落ちる落ちる。
そしてお客さんからもPhotoshopやIllustratorのデザインデータありますか?と言われる機会も増えてきている日々。
そんなことなので、そろそろお別れを決意しなきゃダメかな、と思い始めました。
しかし、、、IllustratorとPhotoShopはグラフィックツールとしての地位やブランド、そしてブラシやプラグイン等、ユーザが多いのですが、実際使ってみると何か違う。やはり両者とも、DTPや写真加工の歴史を背負ってきているのでデフォルトの単位がmmだったりする。
WEBやGUI制作での単位、ピクセルにすると小数点がでてきて、1ドットの線がぼやけたりして、FireworksがWeb制作やGUIのグラフィックツールとして細かな配慮ができたところができていない。
Fireworksとお別れしようにも、さてどうしようといった感じが正直なところ。
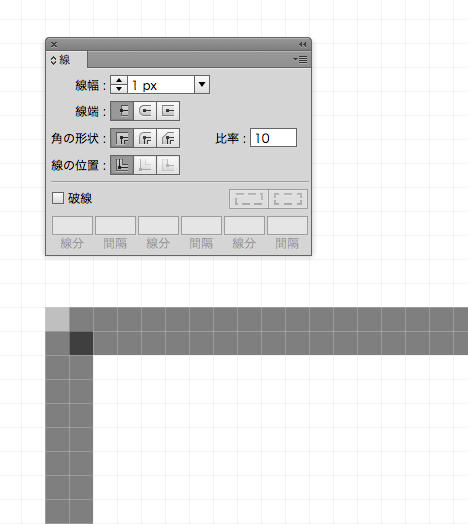
まず繰り返しになりますが、特にIllustratorには大きな問題があって、DTPの単位であるmmやinchとの併用もできることから、単位をpixelに切り替えた時になんと小数点、、、これはFireworksではありえないこと。
これでは、GUIデザインデータとして、コーディング担当の人の配置時や、画像を切り出したときにぼやけたり、とにかく問題が多すぎる。と思う。
あと矩形の枠線のパスに対して、線を外側か内側にしないと線がぼやけるのだ(パスが線の中央がデフォルトになっている。。。)

このあたりの設定については、実際検索してみると、Webサイトを作る上でのIllustratorの初期設定をブログなどに皆さん書いてくれていて大変助かるのですが、、、前処理、設定があるのでしっくりこない。
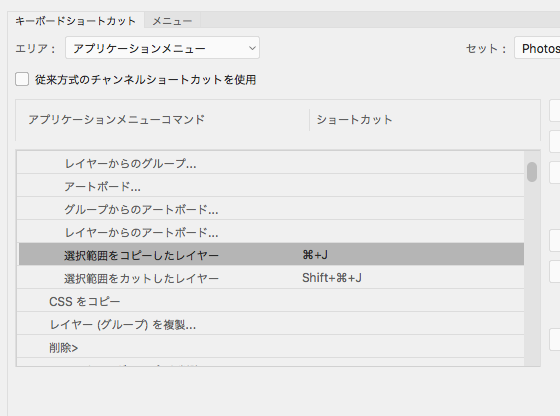
PhotoShopはレイヤーのコピペとかの操作が、やはりベクターツールと感覚が違いすぎる。
レイヤーの複製はCtrl+Jですか、、、

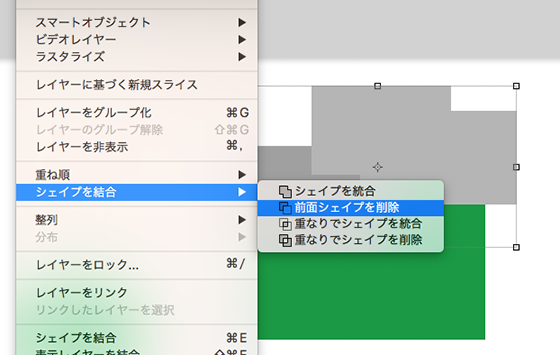
あとはベクターツールのところ、パスファインダにあたる合成や切り抜きなど良く多様するのだけどちょっと使うかぎり、シェイプとパスの関係を理解して使わないと少しわかりづらい。やはりベクターはIllustratorにまかせると、、、スマートオブジェクトでやり取りね。。。

結局、Fireworksひとつでできていたことが2つのツールを使わないとできないという。
なんだか後退したような気がしないでもない、、、
Fireworksの後継ツールと言われているものでSketchというツールもあるのですが、こちらMac版しかなくしかも英語版のみで、社内での共有、コーディング担当の方に渡すデータとしてどうか、、、というのもあるし。
またAdobeからあらたにAdobe Experience Design CCというツールもPreview版がこちらもMacのみで先行でリリースされていますが。。。まだこれからですね。
やはり現時点ではいままでのワークフローを踏襲するなら、WebデザインやGUIデザインのグラフィックツールはPhotoShop+Illustratorという組み合わせが一番ハズレがないのでしょう。もともと、Macでグラフィックツールを使い始めたころは、PhotoShopとIllustratorで制作していたのであらためていくつかの設定をクリアして、Fireworksの操作に慣れすぎた目と体と頭、手先に鞭打っていこうと思います。
レスポンシブWEBデザインやプロトタイピングでのUIの操作感を確認しつつデザインする等、いままでのデザインのワークフローが変わっていっている昨今ですからグラフィックツールの立ち位置も変わってきていますしね。プロトタイピングツールなどを試しながら、Fireworksとは徐々にさよならできれば思います、、、それでは。
この記事を書くにあたり参考にさせていただいたサイト
Photoshop関連
- PhotoshopでWebデザインをはじめよう!第1回 デザイン前に覚えておきたい環境設定とレイヤー機能
- Photoshopでベクトルスマートオブジェクトを扱うときのちょっとしたテクニック
- Photoshopで初めてのワイヤーフレーム作成
- これからPhotoshopに乗り換えるFireworksユーザーへ。注意が必要なポイントとその解決策 | tipsBear
- もう移行するしかない!開発が終了したFireworksからPhotoshopへの移行方法
Illustrator関連
Fireworks関連
Adobe Experience Design(XD)関連
- アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場!使い方をクイックに解説
- Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた
Sketch関連