近年ご相談の多い、WEBアプリやスマホアプリ、サイネージなどの画面・UIデザインを行います。研究用や検証用のモックアップの作成や、フロントエンドの部分開発も含め、お客様のプロジェクトに沿ったデザインをご提供します。
デザイナー、エンジニア等のメンバーが密にコミュニケートする事で、お客様には比較的早めにデザインやモックアップに触れていただき、イメージを共有しながらご検討いただける様に心がけています。

お客様のご要望をお聞きし、カタチに落とし込みます。開発プロジェクト内のイメージ共有や技術的な確認にもお役立ていただけます。

デザインの前提となるターゲットや目的、手順等を整理してUIを設計します。システム開発で後戻りの少ない、具体的な設計を心がけています。

実際のデバイスや開発技術にも配慮しながら画面デザインを作成、操作とインタラクションを具体化していきます。

静止画のデザインだけでは伝わらない操作感を、実際に動くカタチでご提供します。トランジションの調整などもタイムリーに対応いたします。
など

企画フェーズでは…
まだ具体的ではない段階のご要望やアイデアをヒアリングしてまとめます。
お客様にいち早くイメージしていただくためのデモやコンセプトイメージの作成、開発プロジェクト内のイメージ共有や仕様作成に必要な各種素材の作成も可能です。
など

設計フェーズでは…
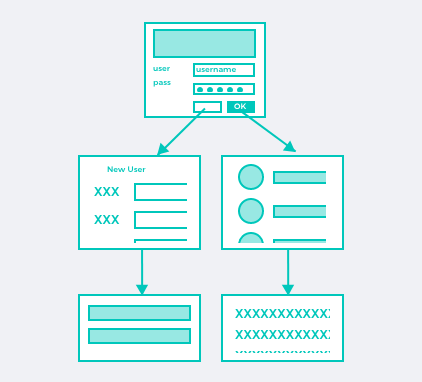
ターゲットユーザや、システムの使われ方等を整理した上で、導線や画面設計を行います。
実際の組み込みを想定し、使用する技術やライブラリなどを設計します。
初期段階からエンジニアが参加し、技術検証や実現性の確認をする事で、後戻りのない具体的な設計が可能です。
など

デザインフェーズでは…
設計書に従い、色や表示ルール、操作ルール、各グラフィックなどを作成し、デザインとして落とし込みます。
ユースケースを元に、ユーザ目線を第一に、見た目だけでなく操作感を含めた心地良さをデザインします。
エンジニアからのフィードバックを反映しながら、全体のデザインを仕上げていきます。
など

実装フェーズでは…
画面デザインからレイアウトを実現し、画面上の動作部分もできるだけ再現します。
静止画の段階では分からなかった操作感やエフェクトなど、デザインの意図を詳細に反映した実装を行います。
またお客様がシステム開発や組み込みに移行しやすい形でデータやパーツをご提供します。