初めまして、デザイナーとして入社4ヵ月の takahashi です。
ブログのページを担当することになりました
よろしくお願いします。

みなさんはアイデアをアウトプットする時
紙を使いますか? パソコンを使いますか?
僕は抽象的なアイディアも素早くアウトプットできる紙を使うことが多いです。
さて、今手元にアイディアシートというものがあります。思いついたアイデアを描き溜めていくもので、作業を効率化するために一定のフォーマットが記されている用紙ですね。シングラムで使っているものは、上部に日付、管理番号、テーマ・題名、右下にロゴが入っています。先日、このテンプレートをベースに、水色の+印を5mm間隔で配置したグリッドスタイルのカスタムシートを作りました。個人的に以下のような利点があると思っています。
そこでふと疑問に思ったこと…
汎用性が高く、それでいてデザイン(UI、WEB)に適した用紙とは?
というわけで、考えてみることにしました。

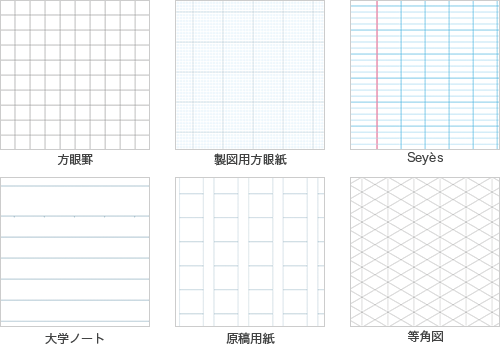
グリッドの種類を調べて並べてみます。方眼紙も製図用のものはもっと線が細かいですが、アイディアにはそこまで正確な図は必要ないので、5mmで十分でしょうか。
方眼罫というと個人的に5mmのものを真っ先にイメージしてしまいますが、Webデザインの場合は2の倍数である4mmグリッドの方が単位として適しているのではと調べてみたら、4mm方眼罫のノート売ってるんですね。検討の余地がありそうです。
Seyèsというものもあります。フランスで一般的な筆記体を書くのに適した学用ノートのフォーマットで、名前の由来を調べてみたら1892年に、Jean-Alexandre Seyèsが考案したものがルーツとなっているそうです。そういう話を聞くと大学ノートの由来の方も気になり、調べてみると東京大学の前の松屋という文房具屋で1884年に売り出されたものに由来していました。

次に、市販のノートにどんなのがあるかを調べてみました。
上部の日付が印刷されている部分が便利そうです。日付は項目が用意されていても書き忘れる事が度々あります。でも、この方式なら書くプロセスが楽しいので、書き忘れる事が無くなるかな…。データ化の際に、マーク位置から自動で日付&カテゴリー分類してくれるアプリとかがあったら便利かも。
個人的に使っているノート。黒い表紙と、ちょうどいい濃さのグリッドがお気に入り。普通に売っていて入手しやすいのもポイントです。記事を書くにあたって調べたら、ノート領域を分割するための印が存在するとの記述があり、そんなのあったかな…っと思いながらよくよく見たら、上下左右センター位置に丸が打ってありました。知らなかった!分割線便利ですね。
EDiT : IDEATION NOTEBOOK アイデア用ノート
ドットタイプのグリッドが印刷されてる横開きのノート。サイトで使っている人の実例がいろいろ見れて参考になります。付箋付きのノートということで、四角で囲むような部分で付箋を使っている例が多数あり、興味深いです。
タミヤ クラフトツールシリーズ No.118 カッティングマットト(A4サイズ/グリーン)
もう一つ、ノートではありませんが、こんなものもありました。カッティングマットです。これもいろんな工夫が施されていて面白いです。僕が持っているものはシンプルな方眼タイプのでしたが、角度線とか便利ですね。

最後にUIデザインで使われているデザインシートも見てみます。こちらは、スマホやブラウザが最初から用紙にデザインされているものが目立ちます。
UIステンシルなんてのも出てきました。ちょっと欲しい…、使うかは別としてワクワク感があります。会議用の大きいスマホシートとかも楽しそう。個人的にはピクセル定規が気になりました。普通の定規で1センチ100ピクセルだと小さいし、10ピクセルだと図が大きくなりがち、他の比率で書くと計算が面倒だったりします。こちらは1インチ/150ピクセル比率の定規とのことでA4用紙に換算すると 1740px x 1239 px なのでPCサイトからモバイルサイトまで対応できそうです。
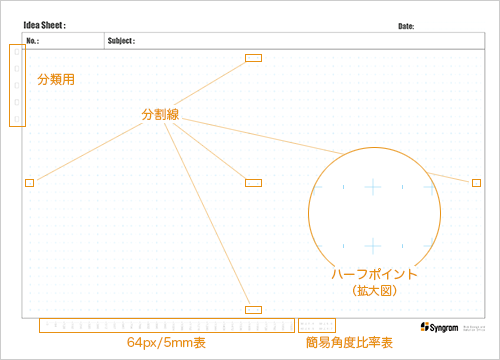
というわけで、調べた結果を反映して個人的に便利かなという要素を盛り込んでみました。

角度線は考えてみたものの、紙面がごちゃごちゃしてしまうので断念。代わりに簡易角度比率表というものをアンチョコ的に追加しました。30度なら7:4、40度なら6:5という縦横比率が書いてあります。一度覚えてしまえば不要な気もしますが…。
最近はペーパープロトタイピングなど、紙にアイディアをアウトプットする方法が見直されています。プロセスを扱った話で個人的に興味深いのは、A4の紙をベースに制作プロットから完成までのプロセスを扱った明和電機のアイデアスケッチのコンセプト。最近ではアニメ「アドベンチャータイム」のストーリーボードをベースに展開させる制作スタイル、動きを表現するアニメーションという分野でありながら、2コマでシンプルに表記することで動きに幅を持たせるみたいな話で興味深かったです。
あまりまとまりがありませんが、今回はこの辺りで終わります。