シングラム創業10周年ということで、このたびサイトをリニューアルしました。
サイトはこれからも変わりゆくWEBの波に対応すべく、改修し続けて行くと思いますが
ひとまずは社員が作っていくサイトとして、全員が更新できるようにWordPressで作成しています。
リニューアルのデザインにあたっては、シングラムのオフィスがある重要文化財のビルの特徴をどこかしらにあしらいたいなと思い、ひそやかに入れています。

最初は重厚な佇まいのビル外観画像をバーーンと入れてみようかともと思ったのですが、
重文という建物だけに事情を聞いてみると難しそうだったので、個人的判断でこのようなあしらい具合になりました。
さてこのライオンさんは、丸石ビルディングの入り口に狛犬のようにお座りになっています。

昔はこの入り口の反対側に龍閑川という水路があったそうで
このライオンさんたちはその水路に口から雨水を吐き出していたそう。
その当時のライオンさんたちを、マウスオーバーで再現してみました。

この水を吐くライオンさんのgifアニメですが、photoshopで作成しています。
大層なことではないのですが、これまでgifアニメはFireWorksでしか作成したことがなかったので制作過程を書いていきます。
ちなみにphotoshopのバージョンはCS6です。
ビル内の給湯室で、流れる水を動画撮影。

今回はiphoneカメラのスローモーションモードで撮影。ファイル形式はmp4です。
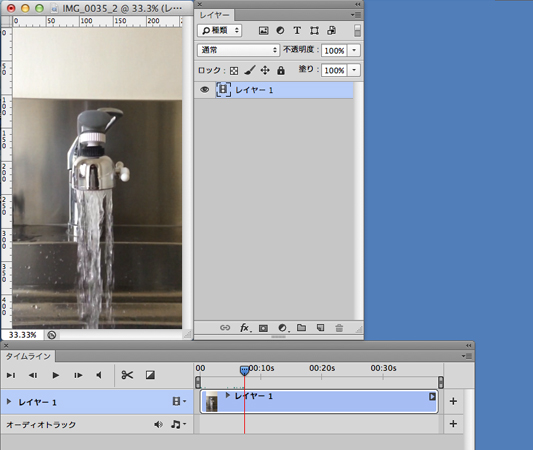
photoshopで、動画ファイルを「ファイル→開く」またはエイリアスにドラッグ&ドロップ。
読み込むと下記図のように、タイムラインに動画ファイルの時間の長さが表示されます。

動画ファイルの解像度が無駄に大きかったりムービーが長かったりすると、photoshopでWeb用に変換する際に時間がかかります。なのでここで解像度が大きければ小さくし、長いムービーは不要な部分を削除します。
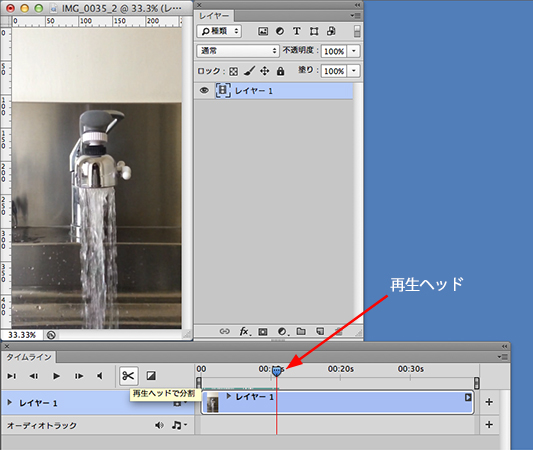
今回、初めての作成ということもありやはり長く撮影してしまったので、下記図のように再生ヘッドを動かしタイムラインの適当なところでハサミマークをクリックし、使用する部分のみ抽出します。

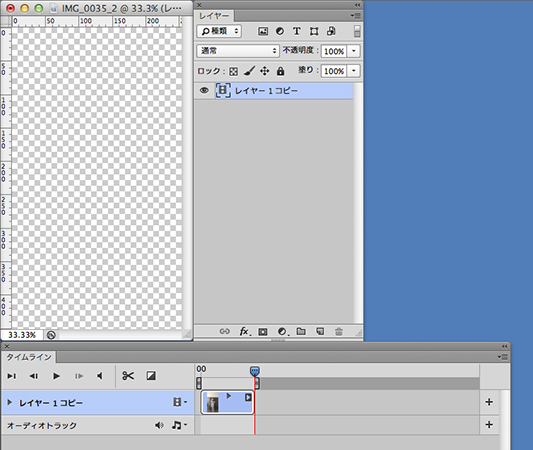
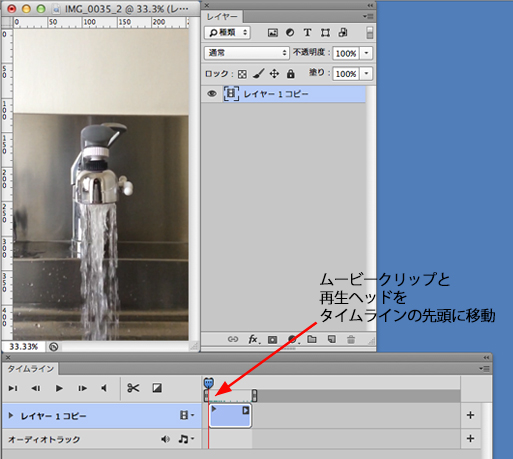
下記図はいらない部分を削ぎ落としたムービークリップ。

ムービークリップは下記図のようにタイムラインの先頭に移動させ、再生ヘッドも頭の位置にしておきましょう。

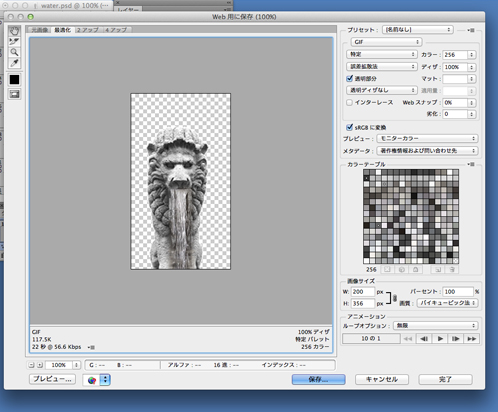
次に「Web用に保存」でgifアニメーションに変換します。ここで上記の注意をやっておかないと、空のフレームが作成されてしまうのです。
解像度と動画の時間によってはgifアニメ変換に時間がかかると思います。
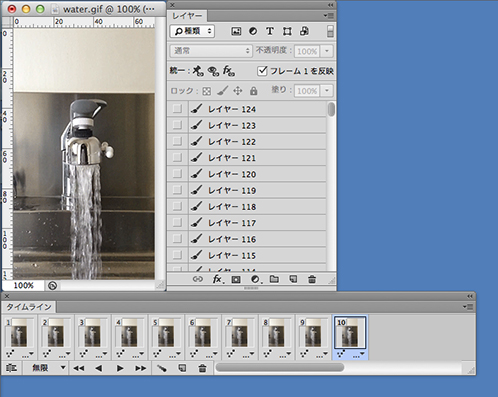
ここまでの行程でできあがった水道のgifアニメも、フレームが124もありました。汗
水の流れるループするgifなので、たかだか多くてもフレームは10個で足りそうなのにこんなにいりません。
このgifアニメを新たにphotoshopで開き、不要なフレームを削除します。
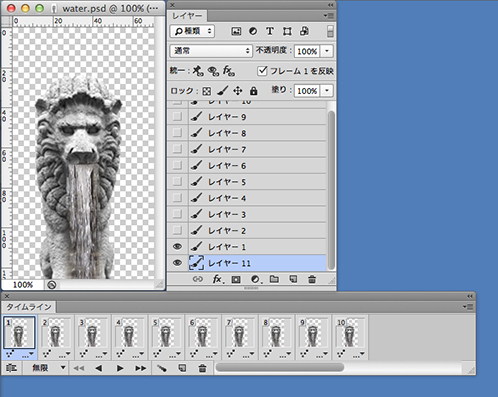
下記は不要なフレームを削除した状態。

各フレームは各レイヤーの表示・非表示によりアニメーションされます。
ここでは不要なフレームを削除しましたが、レイヤーの方は124個のままです。(10個のレイヤーの表示・非表示でアニメーションしている)
水道のみの絵のアニメーションでしたら、このままWeb用に保存すればスリムなサイズのgifアニメの完成となりますが、この場合はライオンと組み合わせる必要があるので、ここではレイヤーも不要なものは削除しておきます。
ちなみにこの段階でWeb用に保存すると…
3.までの行程の、フレームが124個の状態で作成したgifは5MB。
ここまでの行程で作ったgifファイルは400KBです。大分軽くなりました。
各レイヤー画像は、水の部分だけを残し他を削除します。
私の場合は水の部分だけを選択→選択範囲をぼかす→選択範囲を反転→削除 こんな具合で処理しました。
背景を透明にしてレイヤーを一番下に新規追加し、ライオンを口から水がでて見える位置に配置します。

このような合成をする場合は、フレーム1で作業しないと他のフレームに位置ずれがおきます。
この段階では4.の行程でのアニメーション状態は継承されており、フレームとレイヤー表示が連動しています。各フレームをクリックして表示を確認してみてください。
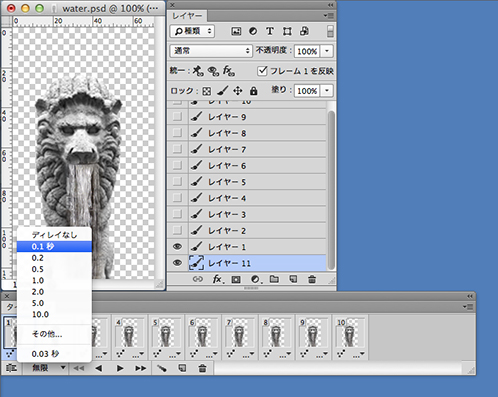
あとは各フレームのディレイを設定し

web用に保存します。

これにて完成したのがfooterのアニメーションです。

今はもう水路もなく、ライオンさんは雨水を吐くわけでもありませんが
このようにしてあるべき姿を再現できました!
ちなみにライオンさんが水を吐いていた龍閑川は終戦後まで機能していたそうで
当時のライオンは4匹いたそう。今の場所に2匹移されたのは1994年。
残りの2匹を私はビル内のとある場所で見た事があるのですが、てっきり本物がその2匹で玄関脇にあるのは失礼ながらレプリカなのかと思っていました。
4匹もがこのビルの周りの歴史を見てきたことになります。
当時の様子がどんなものだったかを、ライオンさんたちに聞いてみたいものです。