
お久しぶりです。takahashiです。
今回はフラグメントシェーダーの話をしようと思います。
シェーダーはパソコンのリアルタイム画像処理を行うプログラム方式で、それを実行しているGPUの演算器(シェーダーユニット)、これをプログラム制御しようというのがシェーダープログラム… であっているかな
その中でピクセル単位の処理を行うのがフラグメントシェーダーになります。
フラグメントシェーダの特徴、動作や仕組みについては下記のサイトがとても判りやすくお勧めです。(実際の使い方についてもすごく参考になります)
■ The Book of Shaders
https://thebookofshaders.com/?lan=jp
そんなシェーダープログラムですが
これまで Three.js を使った際に何度か挑戦したことがありました。
しかし、いざ始めてみるとデバッグの方法がわからず…
コードでエラーが出れば一歩ずつ履歴を戻して動作点を探し…
しまいには自分が何をどう操作していたのかもわからなくなるという始末。
そんなある日、GLSLシェーダーのライブプレビューを行う Visual Studio Code の拡張機能を知り、それまでの悩みが一掃しました。

というわけで、楽しくシェーダープログラミングができる環境を整えましょう。
必要なものは Visual Studio Code と下記のプラグインです。

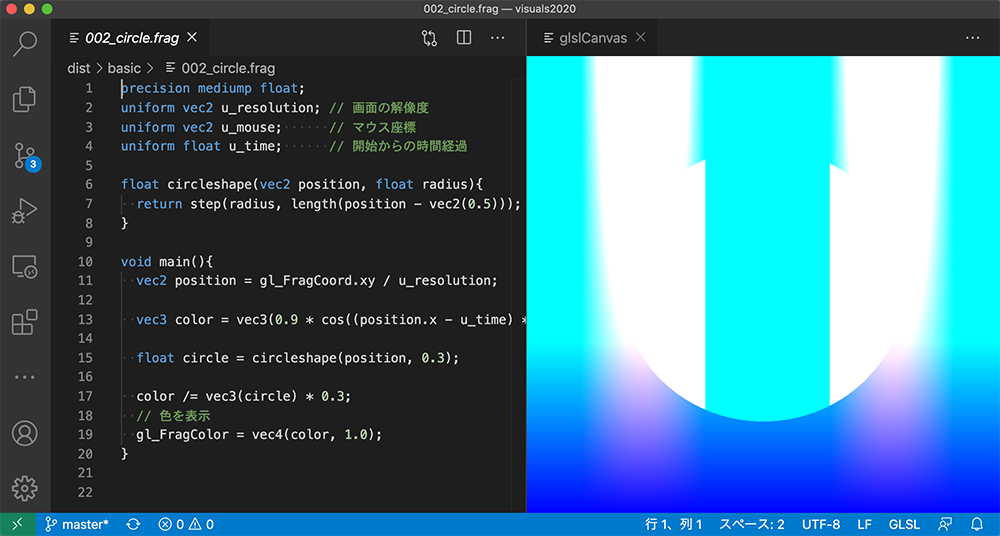
GLSLシェーダーのライブプレビューを行う拡張機能です。コマンドパレットから show glslCanvas を実行するとプレビュー画面(GlslCanvas)が別タブで開き、アクティブなタブの内容をリアルタイムに反映、描画してくれます。
シェーダープログラム一番のハードルは、自分が書いているコードがどう動いているのかを瞬時に理解できない事だと思うのですが、実行結果がリアルタイムに反映される事で理解がしやすくなり、また間違いにもその場で気がつきます。
● Shader languages support for VS Code

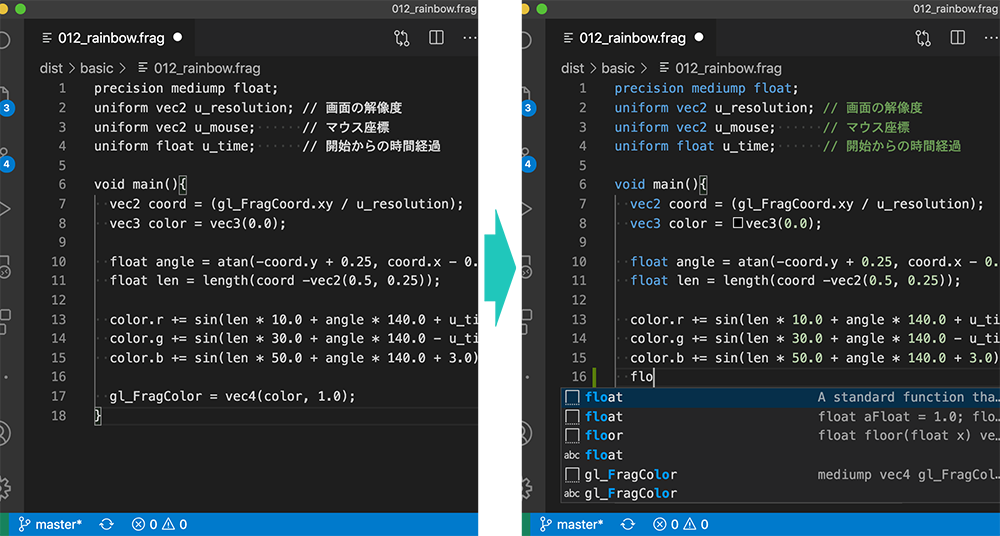
シェーディング言語のハイライト、入力補完、ヘルプの表示をしてくれる拡張機能です。 HLSL、GLSL、Cg の3つの言語に対応しています。

それでは実際に表示してみます。
まず、Visual Studio Code を起動して拡張子が frag のファイルを作成します。
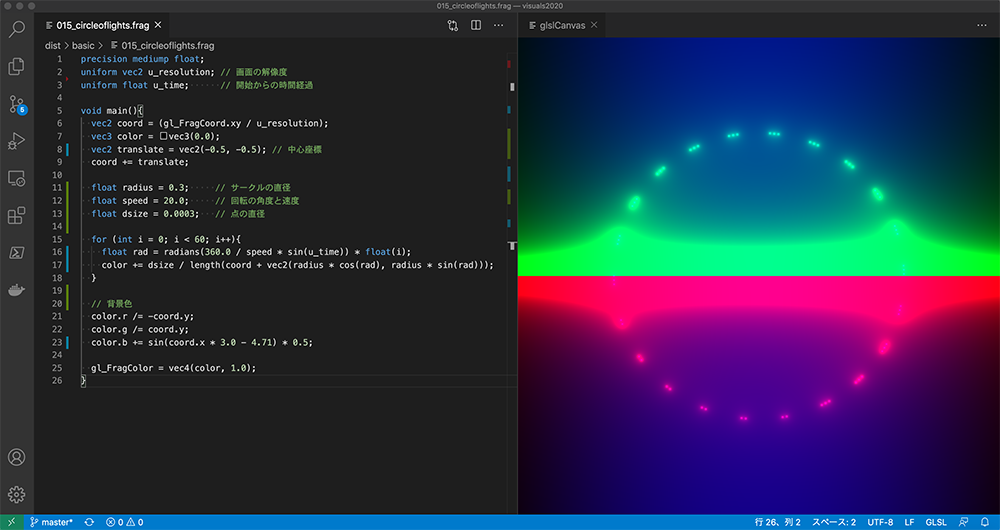
ここで実際にシェーダープログラムを書くわけですが、今回は触って遊べる感じのスクリプトを用意してみました。次のコードをエディタにコピー&ペーストします。
precision mediump float;
uniform vec2 u_resolution; // 画面の解像度
uniform float u_time; // 開始からの時間経過
void main(){
vec2 coord = (gl_FragCoord.xy / u_resolution);
vec3 color = vec3(0.0);
vec2 translate = vec2(-0.5, -0.5); // 中心座標
coord += translate;
float radius = 0.3; // サークルの直径
float speed = 20.0; // 回転の角度と速度
float dsize = 0.0003; // 点の直径
for (int i = 0; i < 60; i++){
float rad = radians(360.0 / speed * sin(u_time)) * float(i);
color += dsize / length(coord + vec2(radius * cos(rad), radius * sin(rad)));
}
// 背景色
color.r /= -coord.y;
color.g /= coord.y;
color.b += sin(coord.x * 3.0 - 4.71) * 0.5;
gl_FragColor = vec4(color, 1.0);
}コードの準備はできたので、次に glslCanvas の画面を開きます。

エディタがタブ分割され、アニメーションが開始されました!
スクリプトを開いているタブの方で数字の箇所を色々変更してみましょう。
編集結果がリアルタイムに反映されると思います。
注意:基本的に数字は小数点以下が 0 の場合も必ず .0 と書く必要があります。
今回はシェーダープログラムを始めるための快適な環境作りの話でした。
シェーダープログラムを触っていると、今まで気に留めていなかった画像処理の仕組みなどを再認識するきっかけになって面白いです。
もちろん単純に作ってて楽しいのもあります。
また次回その辺りの話などを記事に出来ればなと思います。