
気づくと10月です〜あと2ヶ月ちょっとで2020年も終わりとか、、、、、、 2020年、本来なら、世の中はオリンピック一色!ってなるはずでした。それが、ダイヤモンド・プリンセス号のコロナ集団感染、中国武漢の状況、、、対岸の火事、、関係ないなぁなんて思っていたら、あっという間に日本だけでなく世界規模で新型コロナウイルスに支配されてしまいましたね。 早く感じる一年でした、こうなると、もう一度2020年やりましょう、って感じもしますね。
そんな2020年のはじめにシングラムサイトはリニューアル公開され、その中にあらたにメンバー紹介ページが追加されました!謎に包まれた?シングラムの構成メンバーがここに明らかにされたわけでした。(大げさ)
ただ、そのページの私(小野 浩司)のプロフィール画像に、社内から違和感を唱える声が。それは、富士山イラスト部分のあのちょっとしたでっぱり何?と。。。「………宝永山だろがぁい!!!」、と叫びたい気持ちを抑えて、やさしく、伝えました。宝永山だよね。昔の噴火でできた小さな山。静岡県人からすると当たり前・馴染みのあるものなのですが、あのでっぱり、他県民にはあまり馴染みがないんでしょうかね、、、

宝永山(ほうえいざん)は宝永4年(1707年)の宝永大噴火で誕生した、富士山最大の側火山である。標高は2,693m。この宝永の大噴火以降は噴火していないため、この宝永山が富士山の最新の側火山になる。
宝永山 – Wikipedia
みんながみんな富士山の宝永山についても知っていたわけではない現実を受け止めた私。
そこで、今回は唐突ですが、デザインツーツールAdobe XDを使っていて、当たり前にこの機能、知ってるよね?、、と思っていても受け取った側はそうでもないこともありそうなので。自分で試して使った機能で、おっ、これはいいね、共有しておきたいという点をいくつかあげてみますー。今後のコミュニケーションを円滑にできればと思います。
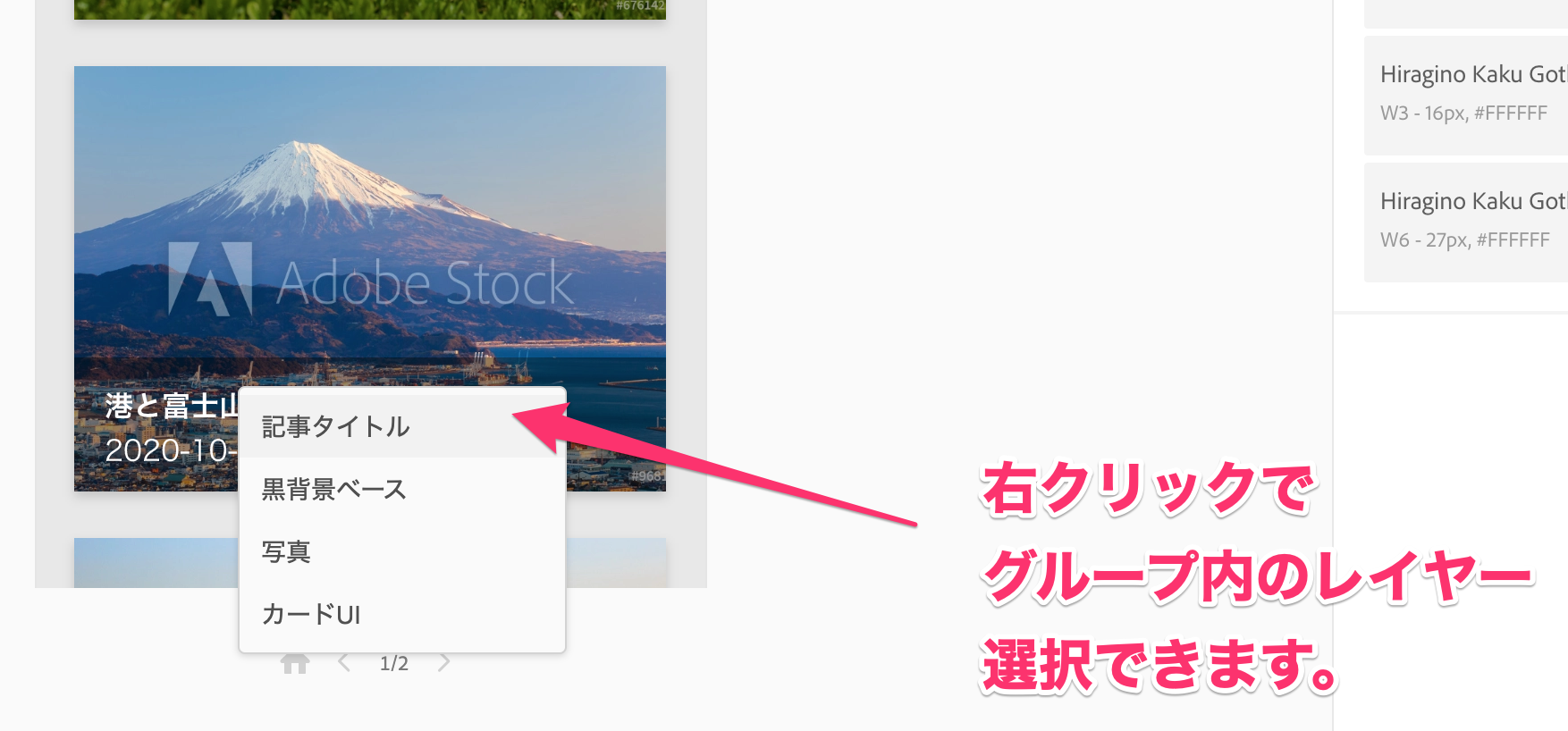
デザインスペックは便利なのに、なんかエンジニアからすると元のXDファイルのほうがレイヤー選択とかしやすく情報が取りやすい、っていう声があったので、残念に思っています。どうもグルーピングされたオブジェクトの奥にある情報とかが取得しづらいと。そんなときは右クリック。これでなんとかデザインスペックでもいろいろ確認できますように。

特定の領域上でマウスポインターを動かして右クリックすると、そのピクセルポイントにあるレイヤーとそのコンテキストの詳細のリストが表示されます。
デザインスペックの表示および確認方法
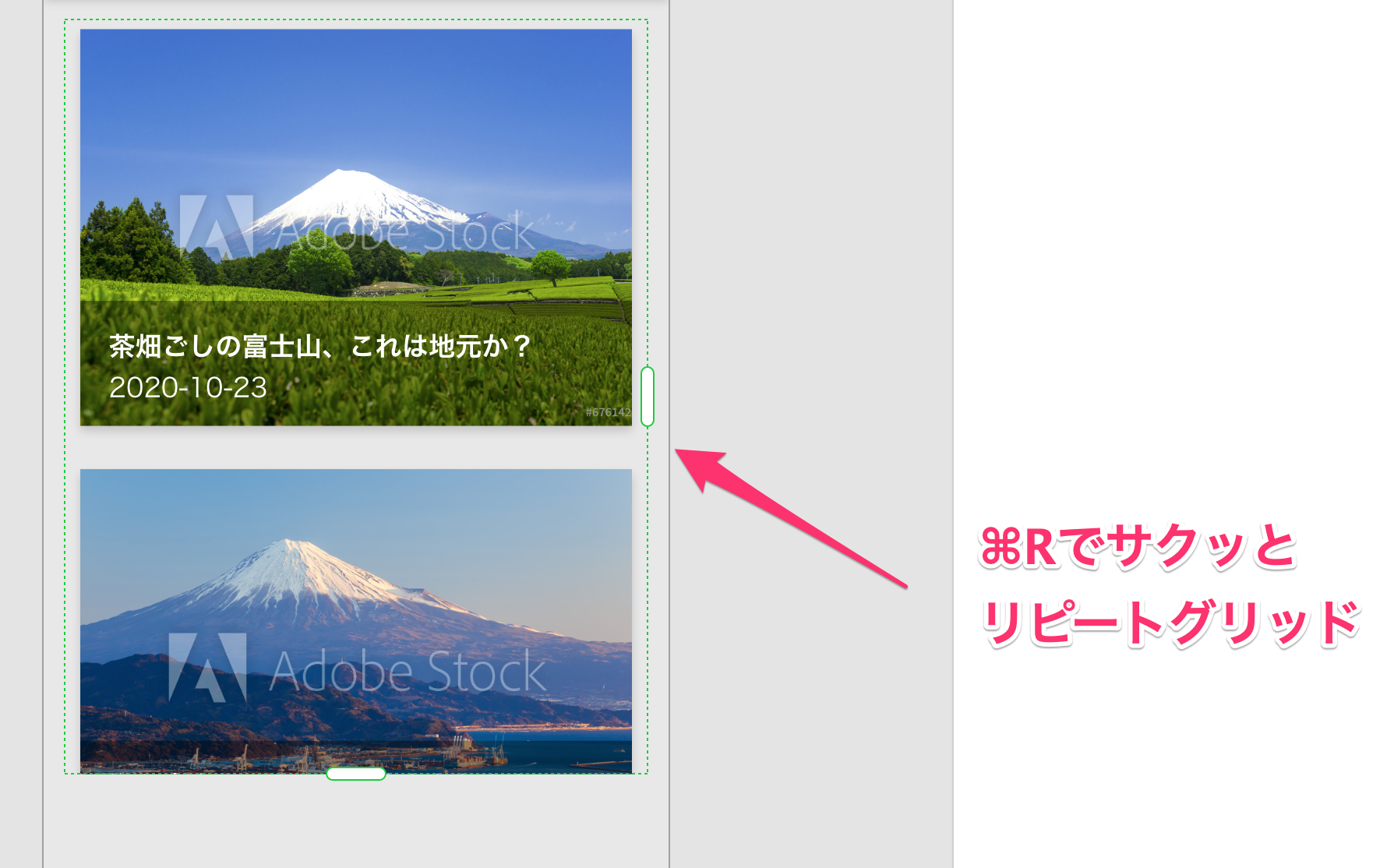
初歩の初歩ですが、これをキーボードのショートカットでサクサクやるのがXDの真骨頂と思います。(Windowsの場合はCtrl+R)

プロパティインスペクターでボタンをクリックするか、ショートカットキーの Command+R キー(Mac)または Ctrl+R キー(Windows)を使用して、選択範囲をリピートグリッドに変換します。オブジェクトの境界線に大きなハンドルが表示されます。
リピートグリッドの作成
これかなり隠れキャラ、気づきづらい表示ですが、結構重要


XD で初めてコンポーネントを作成すると、それがメインコンポーネントとなり、緑の塗りつぶし菱形が左上隅に表示されます。コンポーネントは、他の要素と同じように編集できます。
Adobe XD でのコンポーネントの操作
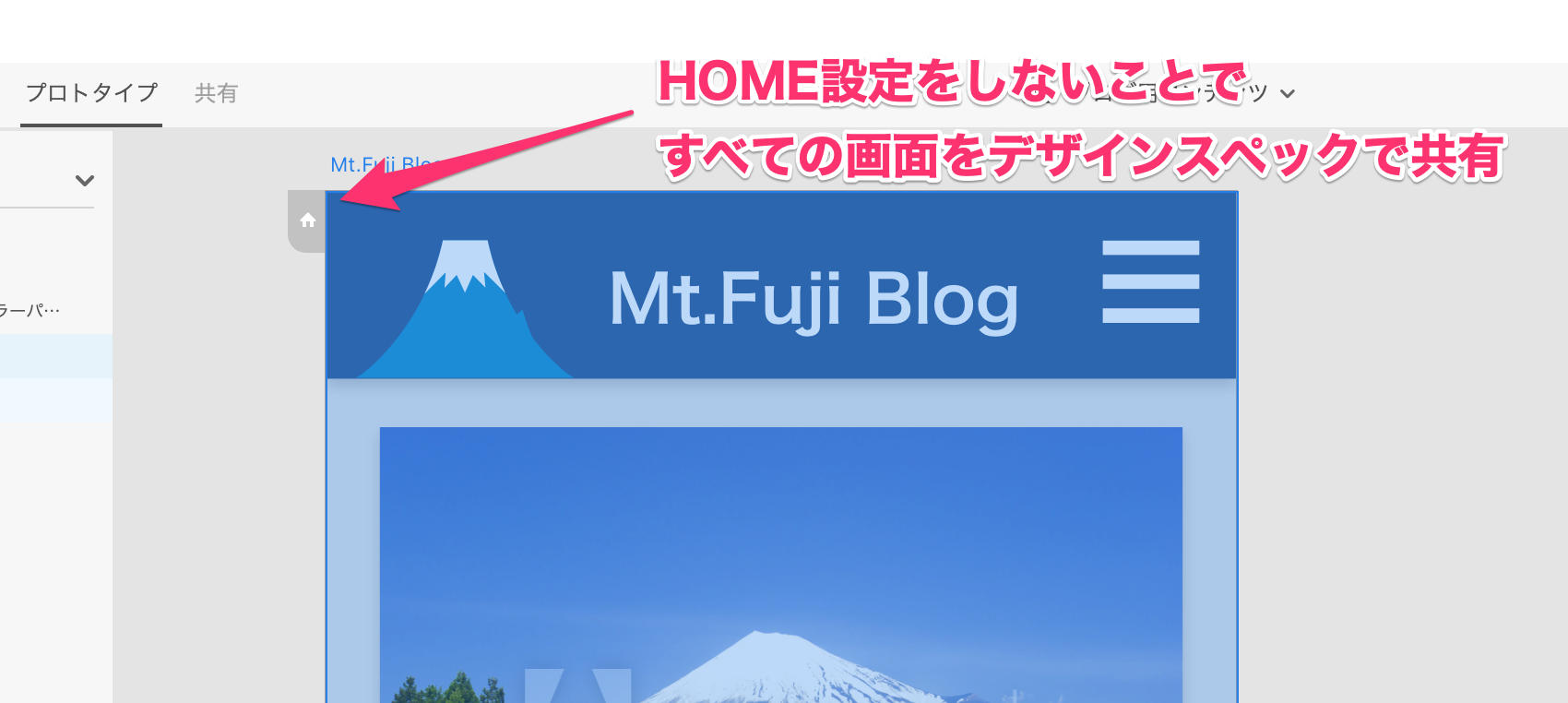
当初、XDといえば、HOME画面を設定してそれで操作フロー確認用のプロトタイプ作ってましたが、操作フローでなくて、画面のデザインスペックをすべての画面をエンジニアと共有したい場合は、HOMEを設定しないことで、すべてみてもらえます。
これも結構使います。

ワイヤー接続に関係なくすべてのアートボードを共有します。これには、プロトタイプモードでホームアイコンをクリックし、既存のホームアートボードを無効にします。
デザインおよびプロトタイプの共有
ぱっと思いついた4つを独断で取り上げましたが、Adobe XDも日々アップデートしていて、自分もまだまだ新機能使い切ってないので、もっと便利な機能があると思います。
ただ、機能を知るだけでなく、試していくこと、これ大事ですね、特にXDなんかは誰かと共有して伝えることが多いツールですので、みんなで使ってから良い・悪いを確認できればと思います。
またお客さんや社内でも使っていて気づいた点あったらこのブログで情報展開していきたいと思います!