こんにちは、エンジニアの細野です。
業務では主に HTML、JavaScript、CSS でウェブページやウェブアプリを作っています。
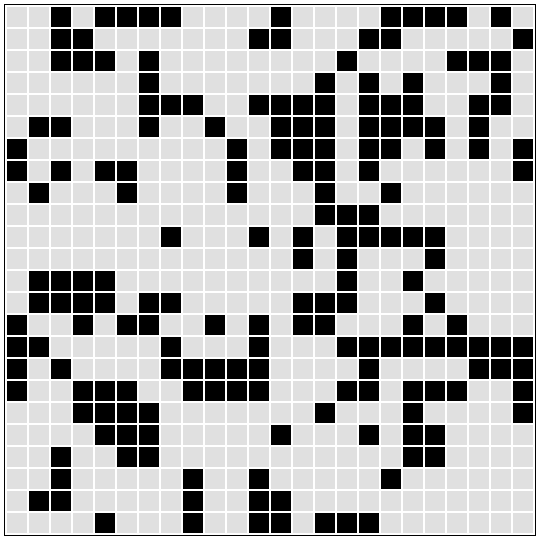
今回は、数十年の歴史を持つプログラム「ライフゲーム」の話をします。
正方形が並ぶマスの上で、生命の配置がルールに従って変化していくプログラムです。
ゲームと付いていますが、特に勝敗条件などは設定されていません。

単純な見た目とルールの中に奥深さがあるのですが、今回はちかちか表示が変わっていくのを見ているだけの楽しむものとして作っていきます。
見た目は重要ですからね。
各マス(セルと言います)には生命のある状態とない状態の2つの状態があります。
セルは隣接する周囲8マスの状態によって、次の状態が決定されます。
新しめの CSS として、Grid Layout というものがあります。
その名の通り、グリッド状のレイアウトをするのにとても便利なので使います。

今回は均等に 12×12 に分割されるように設定したので、こんな感じのレイアウトがすぐにできました。
もちろん使い方次第では大きさを変えたり、複数グリッドを使って要素を表示したり、自在に縦横を合わせたレイアウトができます。
あとは JavaScript でセルの状態を計算して、定期的に変えていくだけですね。

https://codepen.io/sleeping-dog/full/pogLejL
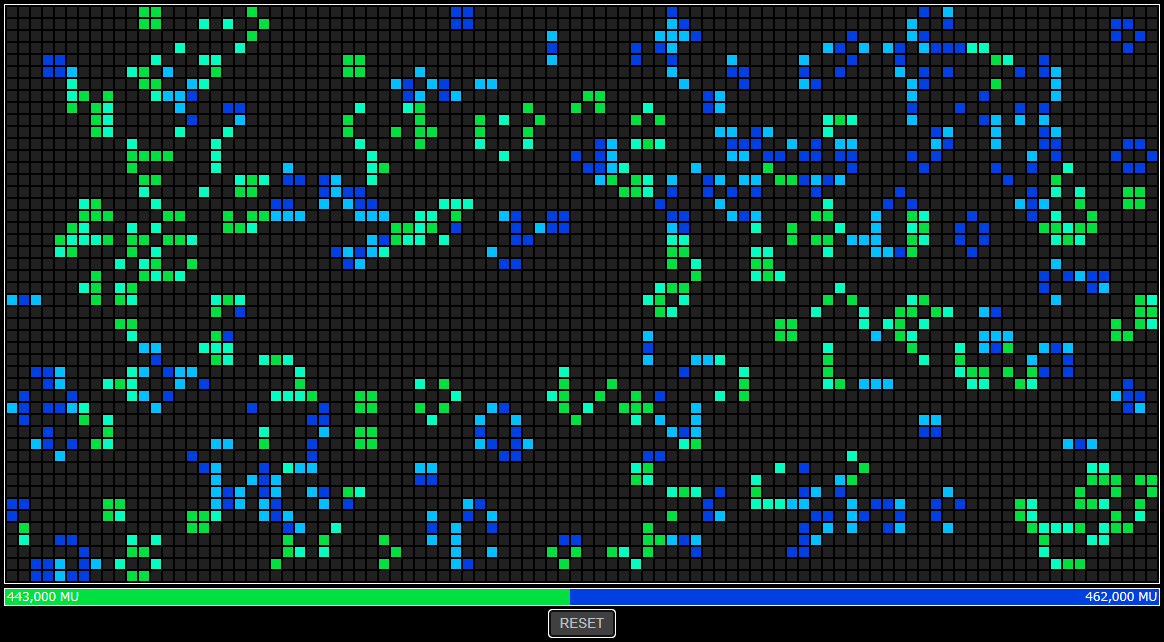
できたものがこちらです。
独自のアレンジとして、生命を2色に分けてみました。
アレンジを加えても楽しめるのも長年愛される魅力の一つですね、たぶん。
暇を潰したいときなどに是非、青と緑の生命の行く末をお楽しみください。
というわけで今回はライフゲームを作ってみました。
次回何の話を書くかは全く未定ですが、またお会いできれば幸いです。