
もうかれこれ、私は20年以上インターネットやってますね。1997年から。
そのとき使っていた、ブラウザのネットスケープナビゲーターとかIEのデフォルトフォントの設定が、欧文のTimes New Romanだったりするとデフォルトで明朝体で表示されていた過去もあったように覚えています。
が、特に本文部分、読ませる部分は普通はゴシック体の設定にしますよね、ブラウザのフォント。
(明朝体ですと、細い部分があって特に文字が小さい場合に画面上では読みづらいからだと思います。おっと、調べるとSafariは無指定だといまもTimesとヒラギノ明朝 ProNでしたが)
そんなインターネットの黎明期の話はさておき、2021年、いまや、制作側でCSSでフォントを指定するのが当たり前の時代になりました。(かなりオッサン視点の一言)
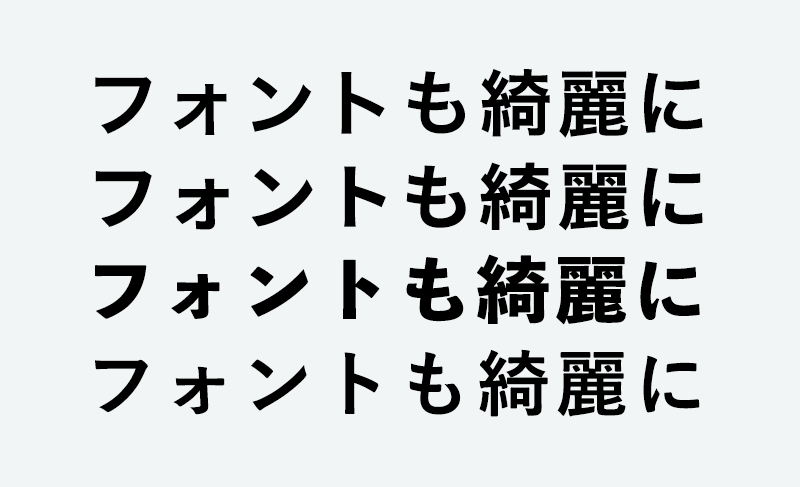
たとえば、システム標準の普通のゴシックですと、こんな感じ。
See the Pen
sans-serif by Koji Ono (@onokoji)
on CodePen.
一歩すすんでスマートフォンとPCで同じフォントにしたい場合は、WEBフォントを使いますね。Google fontsでNoto Sans JPを表示する場合はこんな感じです。
カタカナの「ォ」の違いに注目ですぞ。
Noto Sans JP by Google fonts
https://fonts.google.com/specimen/Noto+Sans+JP
See the Pen
Noto Sans JP (Google fonts) by Koji Ono (@onokoji)
on CodePen.
と、ここで何かとお世話になっているAdobeのサービスにAdobe Fontsがあることを思い出し、Adobe FontsのWebフォント埋め込みがどんな感じか試してみました。
やり方はこちらを参照ください。
Web サイトへのフォントの追加
https://helpx.adobe.com/jp/fonts/using/add-fonts-website.html
試した結果がこちら!ひらがなの「も」の違いが顕著ですね。
凸版文久見出しゴシック by Adobe Fonts
See the Pen
by Koji Ono (@onokoji)
on CodePen.
しかしここでちょっと注意あり、
どうやら、Adobe Fontsは、WEBフォントを自社サイトで使う分には問題ないですが、お客さんのサイトで使う場合は、別途、お客さんのアカウントでAdobe CCのサブスクリプションの契約した上で、そこから埋め込むコードを取得すること必要とのこと。
うーむちょっとだけ、手続き上で懸念事項ありますね。
web フォントを顧客の web サイトに使用することはできますか?
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#web-client
ということで最終的にはMacとWindowsでは共通で表示できる游ゴシックもアリかなという感じです(iOSとAndroidは標準のゴシックでいきましょう)
確認したところ、このブログ自体のフォント指定も游ゴシックになっていました。
こちらは游ゴシック※MacとWindowsのみ
See the Pen
游ゴシック by Koji Ono (@onokoji)
on CodePen.
まあ、游ゴシックもWindows Chrome や IEで表示の問題あることは知っていましたが、そのあたりは以下の記事を参考に対応してみました。
今回はこのあたりで!
それではみなさんもよいフォントライフを。