
お久しぶりです。takahashiです。
「アイソメ図を作ろう」ということで数回に分けてアイソメ図を作成するプロセスを紹介します。第1回はAdobe Illustratorを使った作図方法です。
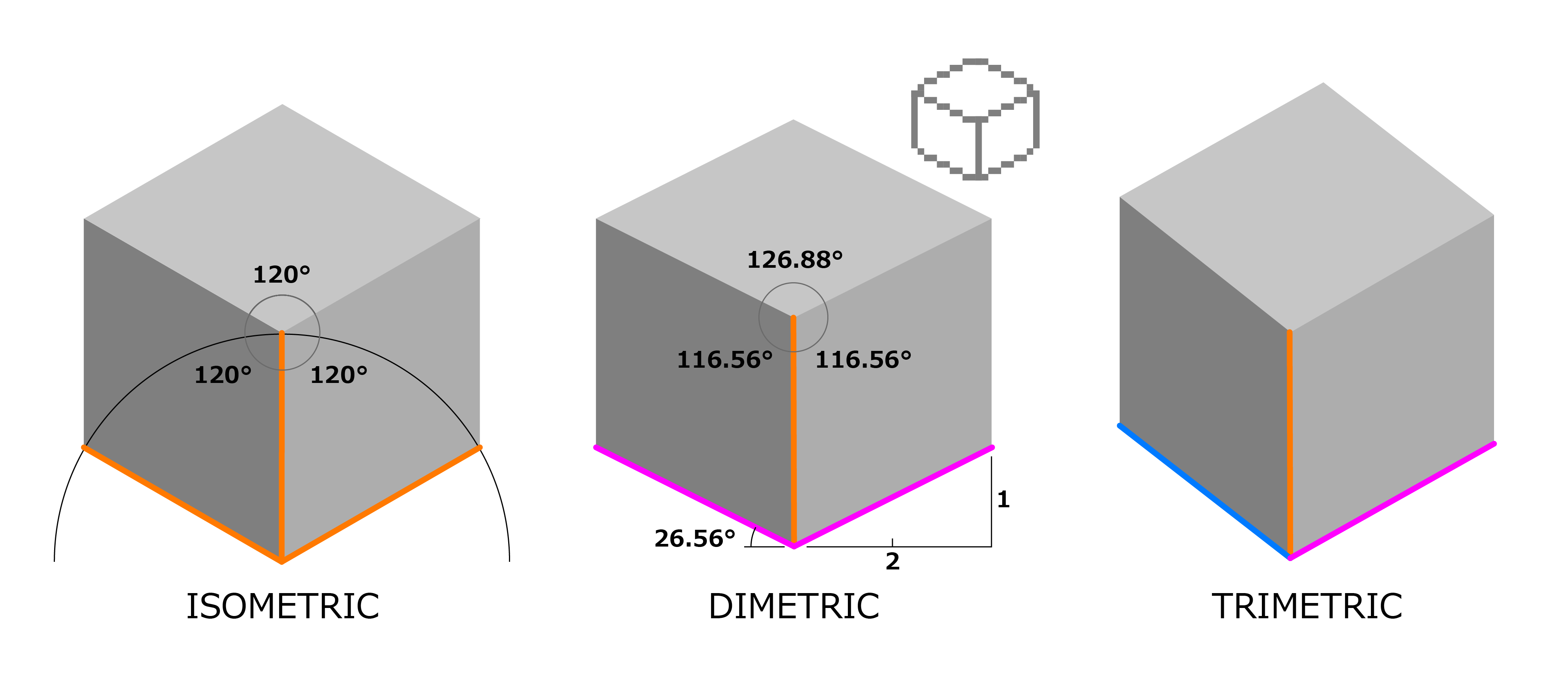
そもそもアイソメトリックとは何でしょう。調べてみると英語ではisometric projection、日本語だと等角図と表現されるようです。等角図 – Wikipediaでは “直交する3軸の角度をそれぞれ120度とし、物体を斜め上から俯瞰したように描写される。” という説明があります。続けて英語のIsometric projection – Wikipediaを見てみると、“isometricという言葉は等しい尺度を意味するギリシャ語に由来している”という記述があり、また“3つの座標軸が等しく手前に縮まって見え、2つの座標軸間の角度が120度である投影法”という説明がありました。似たような作図方としてDimetric、Trimetricという言葉があるので、角度ではなく距離がポイントになるようです。

ちなみに、Di(2)metricとTri(3)metricは、この座標軸の短縮率が2種類のもの、3種類のものを表します。アイソメトリックと聞くと、テレビゲームにおけるクォータービュー(ポピュラス、ランドストーカー、タクティクスオウガなど)を真っ先に思い浮かべていましたが、これはダイメトリックに分類される様ですね。

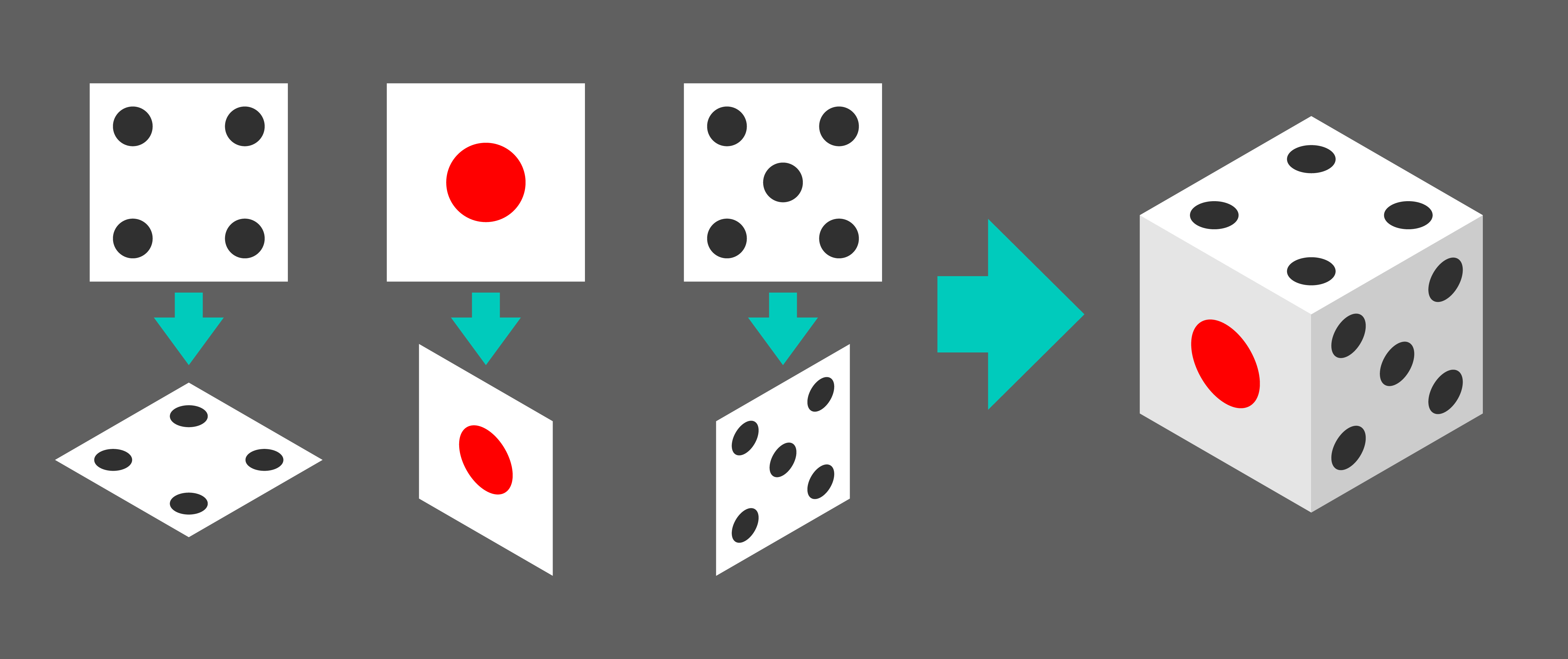
アイソメ図をIllustratorで作成する作業はイメージ的にペーパークラフトに近いと思います。展開図を描き、向きを合わせて変形、パーツを組み合わせるという手順で作成します。アイソメトリックのグリッドに沿った立体物は作りやすく、その基準から外れた角度をもつ立体の制作は工夫が必要になり手数も増えます。
展開図をアイソメトリックに変換するには、拡大・シアー・回転と3回変形操作を行う必要がありますが、これをパーツ毎に毎回設定して実行するのは手間がかかります。Adobe の一部の製品には一連の操作を記録、再生することができるマクロ・バッチ処理のようなアクションという便利な機能がありますので、上記の複雑な操作を一発で行えるようにアクションを登録するところから始めます。

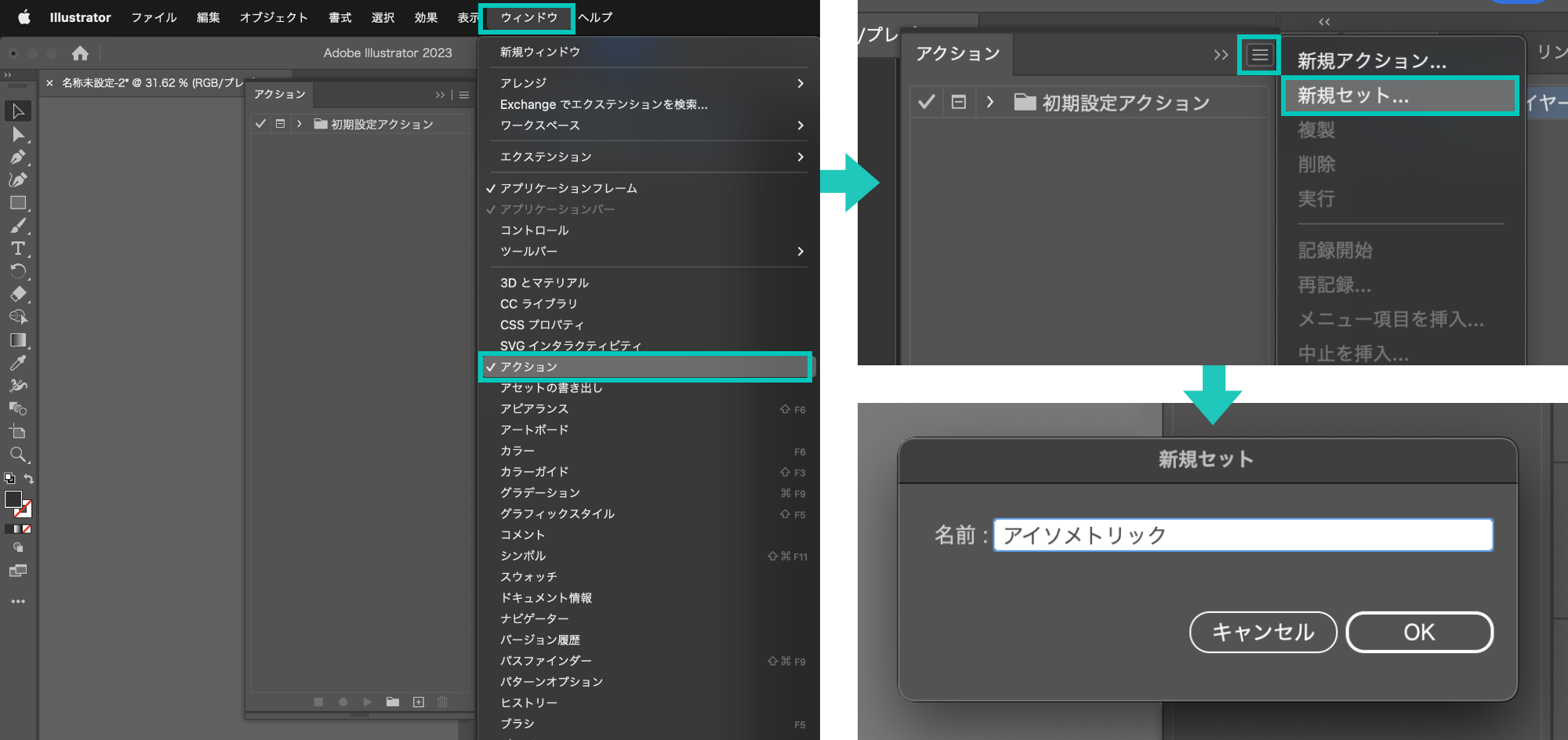
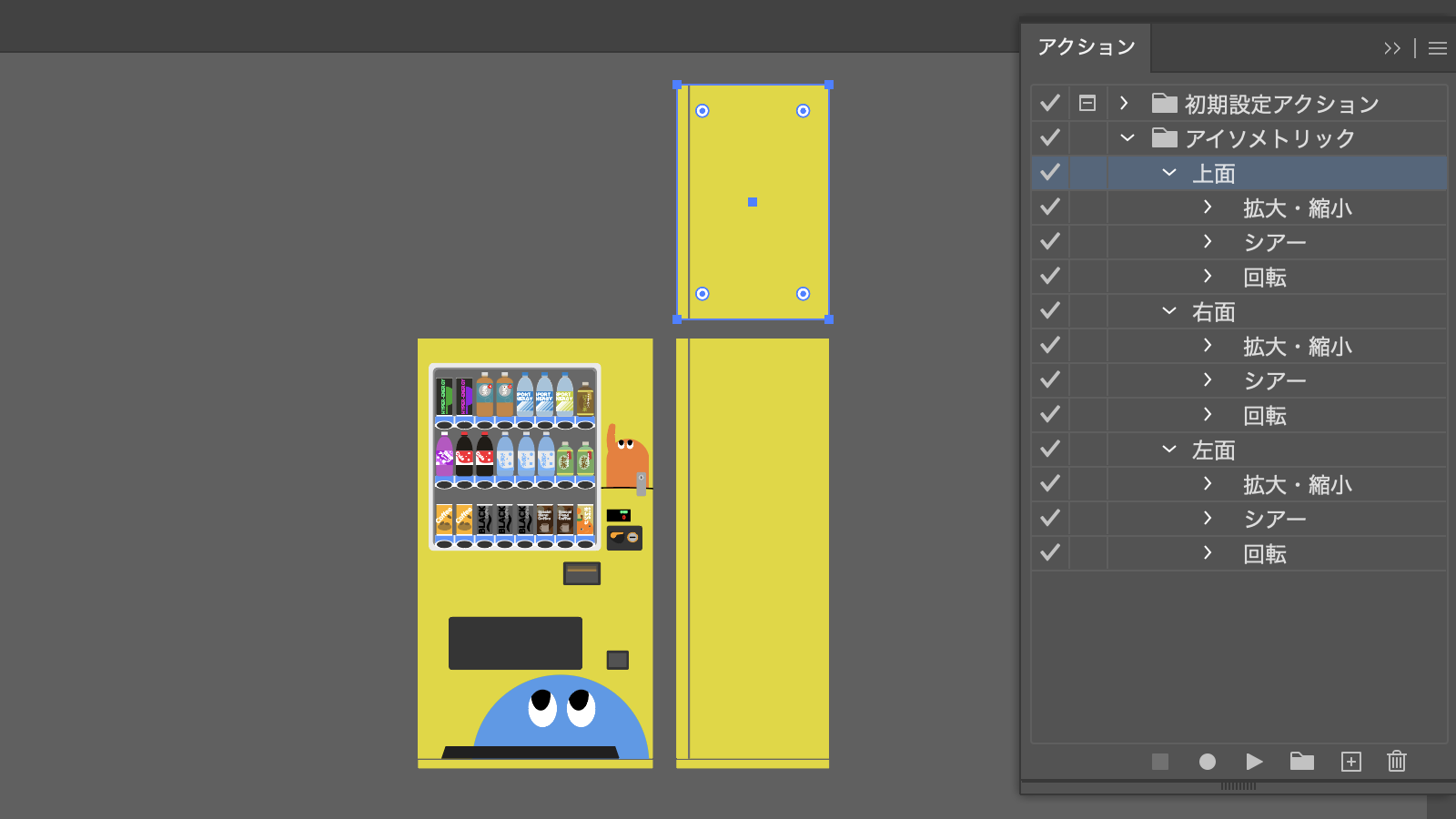
上面、右面、左面の三つのアクションを作成するので、それらを格納するセット(フォルダの様なもの)を作りましょう。
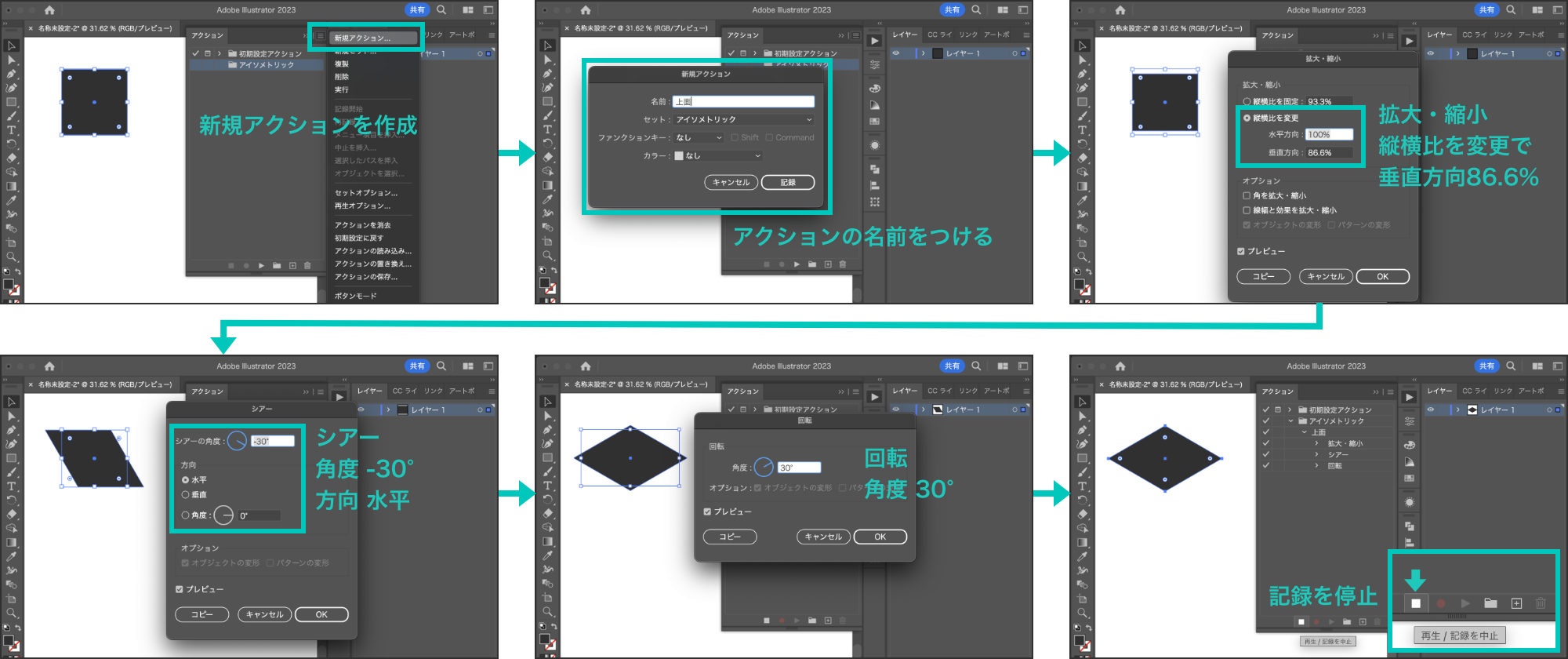
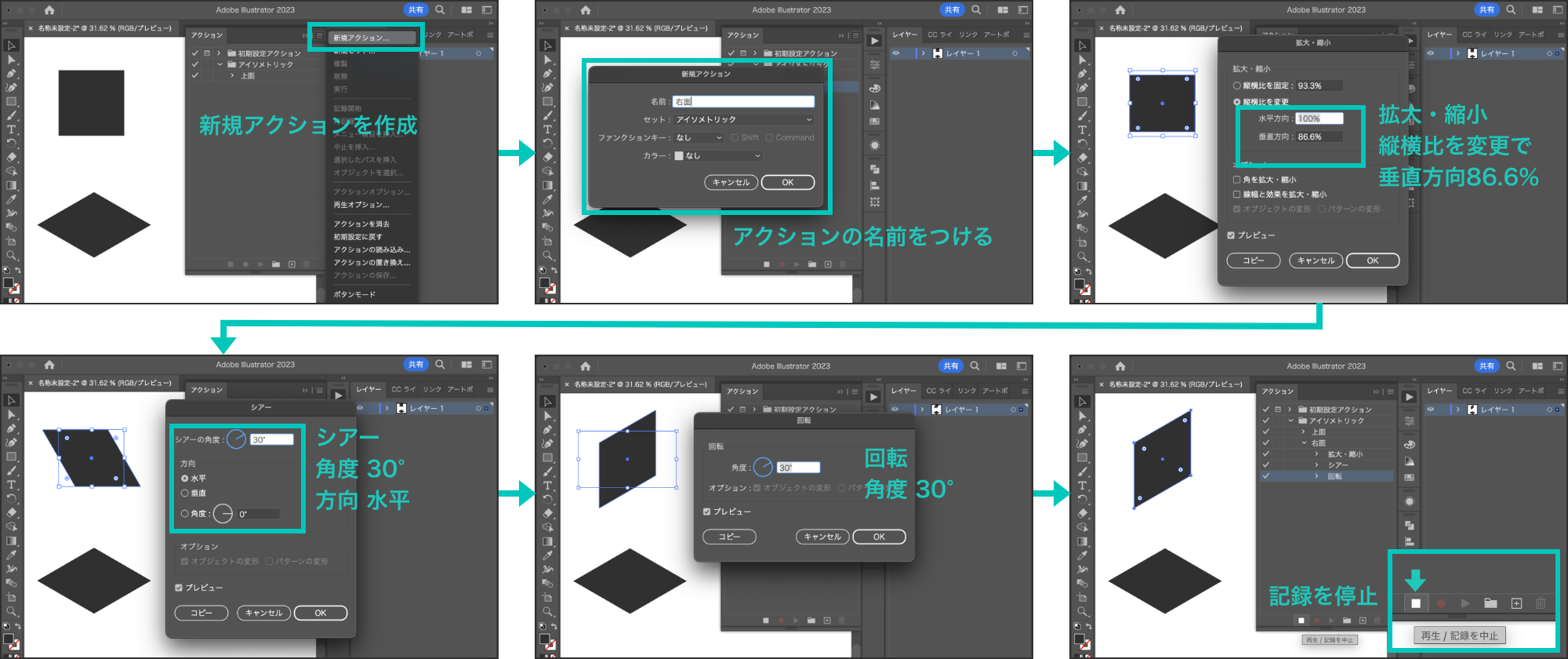
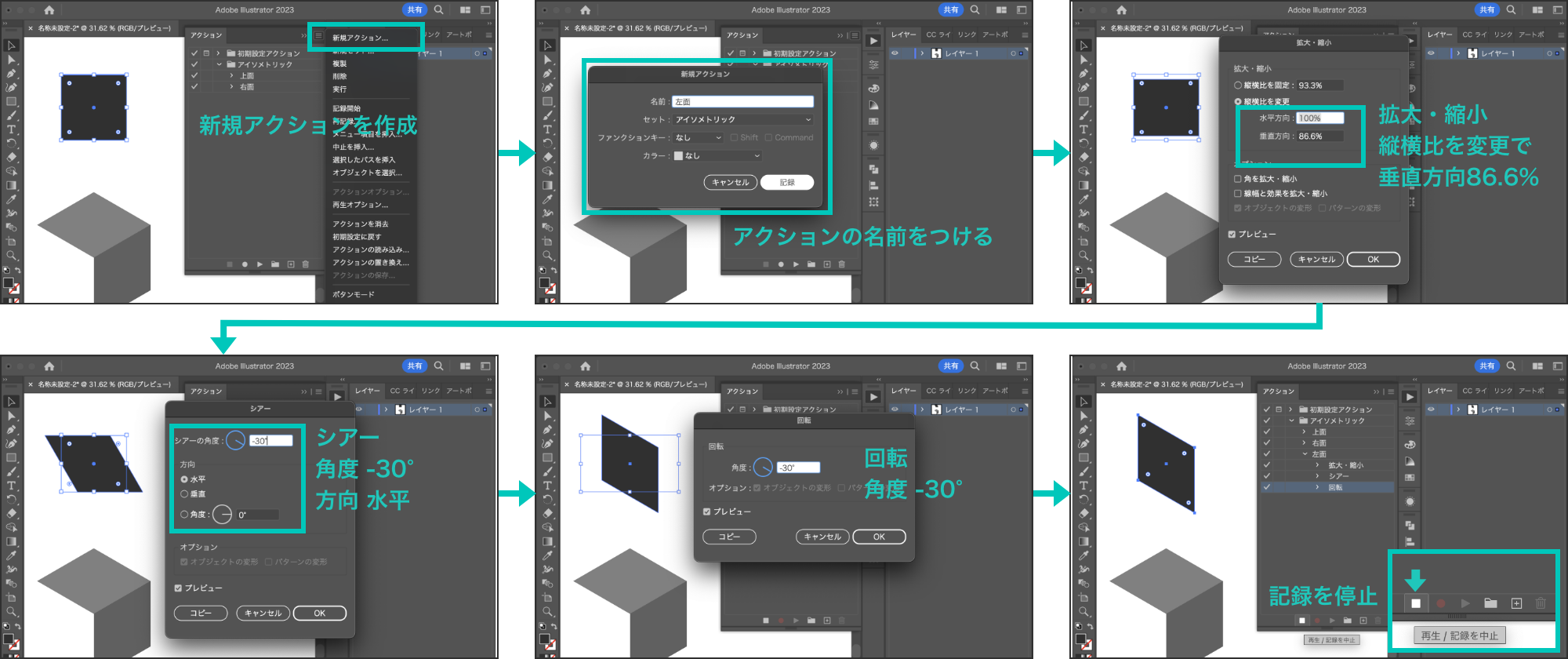
それではアクションを作成していきましょう。新規アクションの作成で記録をクリックした時点から全ての操作はアクションに記録されるため、連続して行う必要があります。間に別の操作を挟んでしまった場合、その操作も記録されてしまいます。不要な操作が登録されてしまった場合は停止ボタンをクリックし、作成したアクションを選択→削除して最初からやり直します。



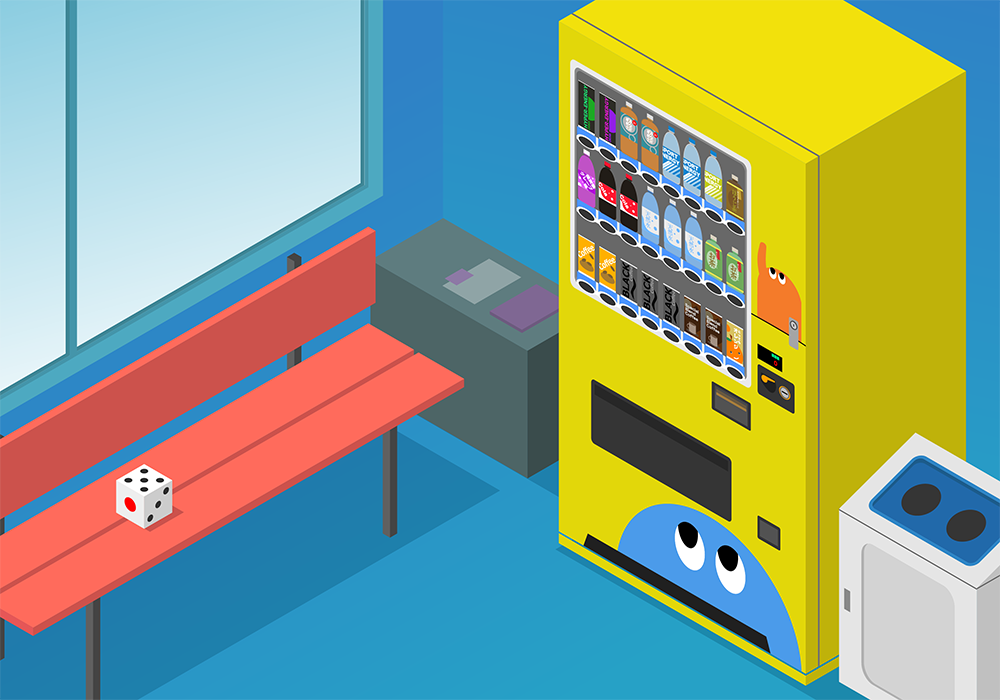
アクションの準備が整ったので、早速アイソメトリック図を作ってみましょう。とりあえず四角いシンプルな形状ということで、自動販売機の展開図を作図してみました。変形時に線の太さが変わってしまうことがあるので、パスは全てアウトライン化しておきます。

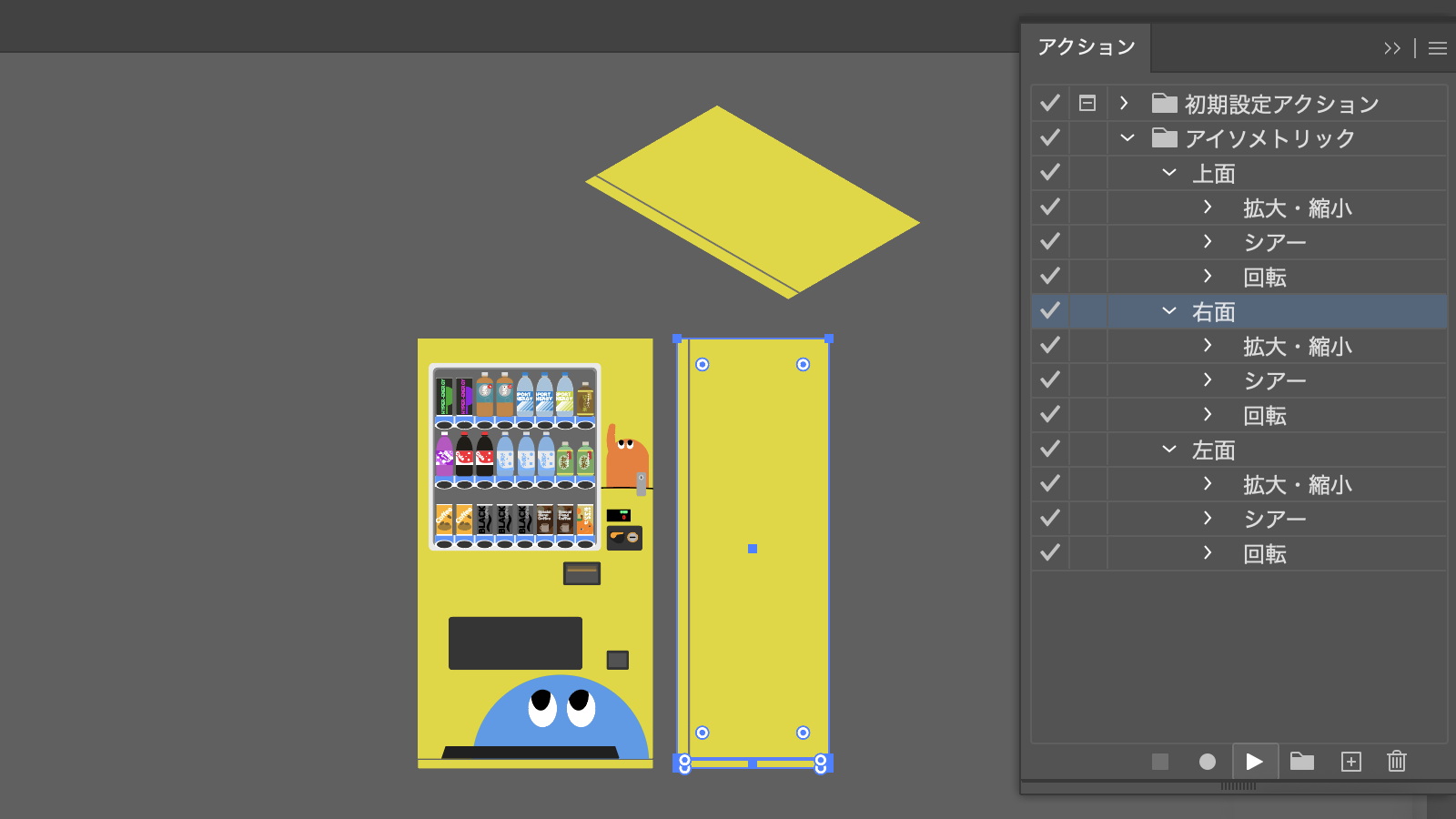
イラストの上面を選択、作成したアクションの上面を選択した状態で再生ボタン(アクションタブのフッター部分にある右三角のボタン)をクリックします。

引き続きイラストの右面を選択し、作成したアクションから右面を選択状態にし、再生ボタンをクリックします。

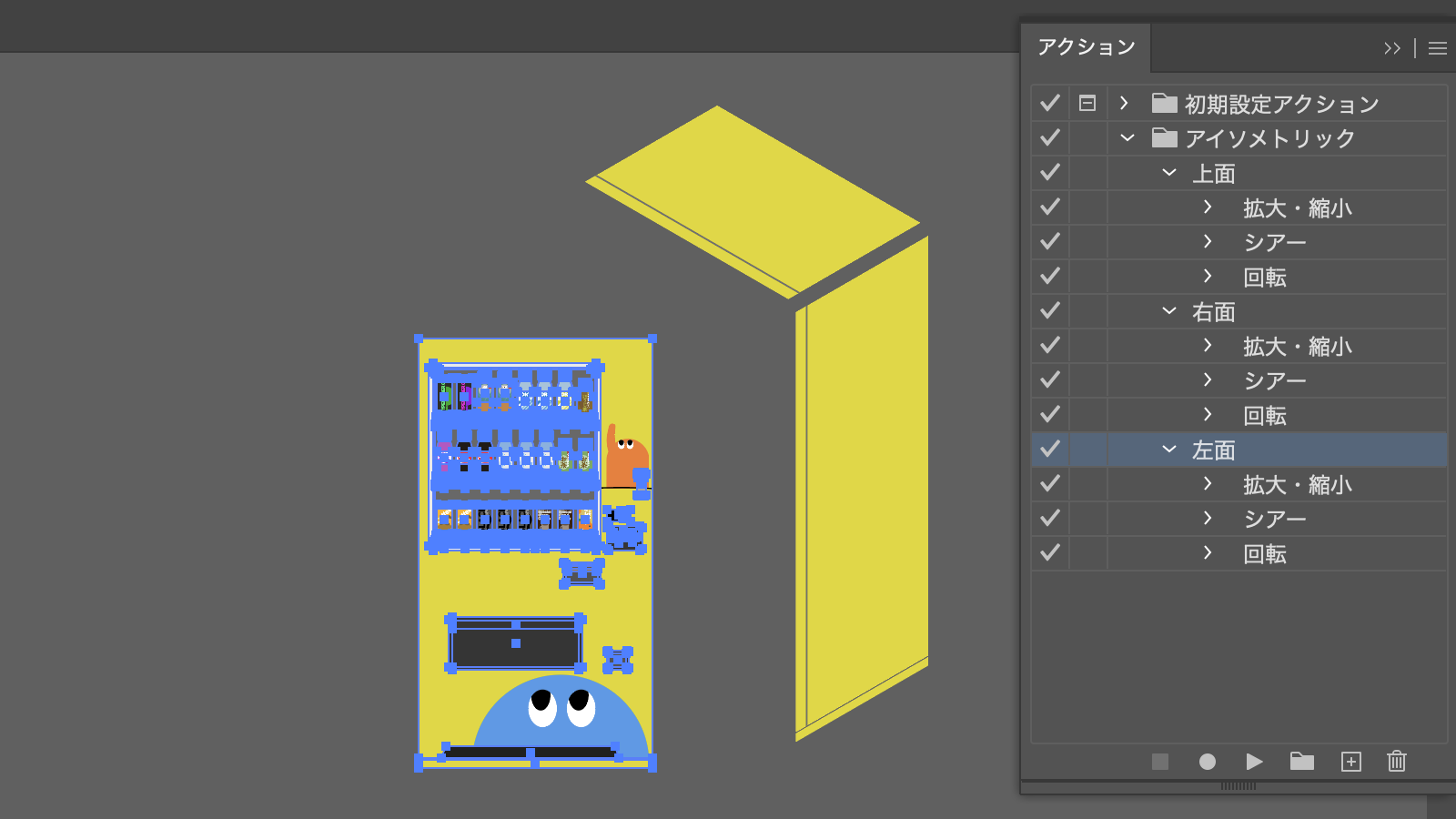
最後にイラストの左面を選択、作成したアクションから左面を選択状態にし、再生ボタンをクリックします。

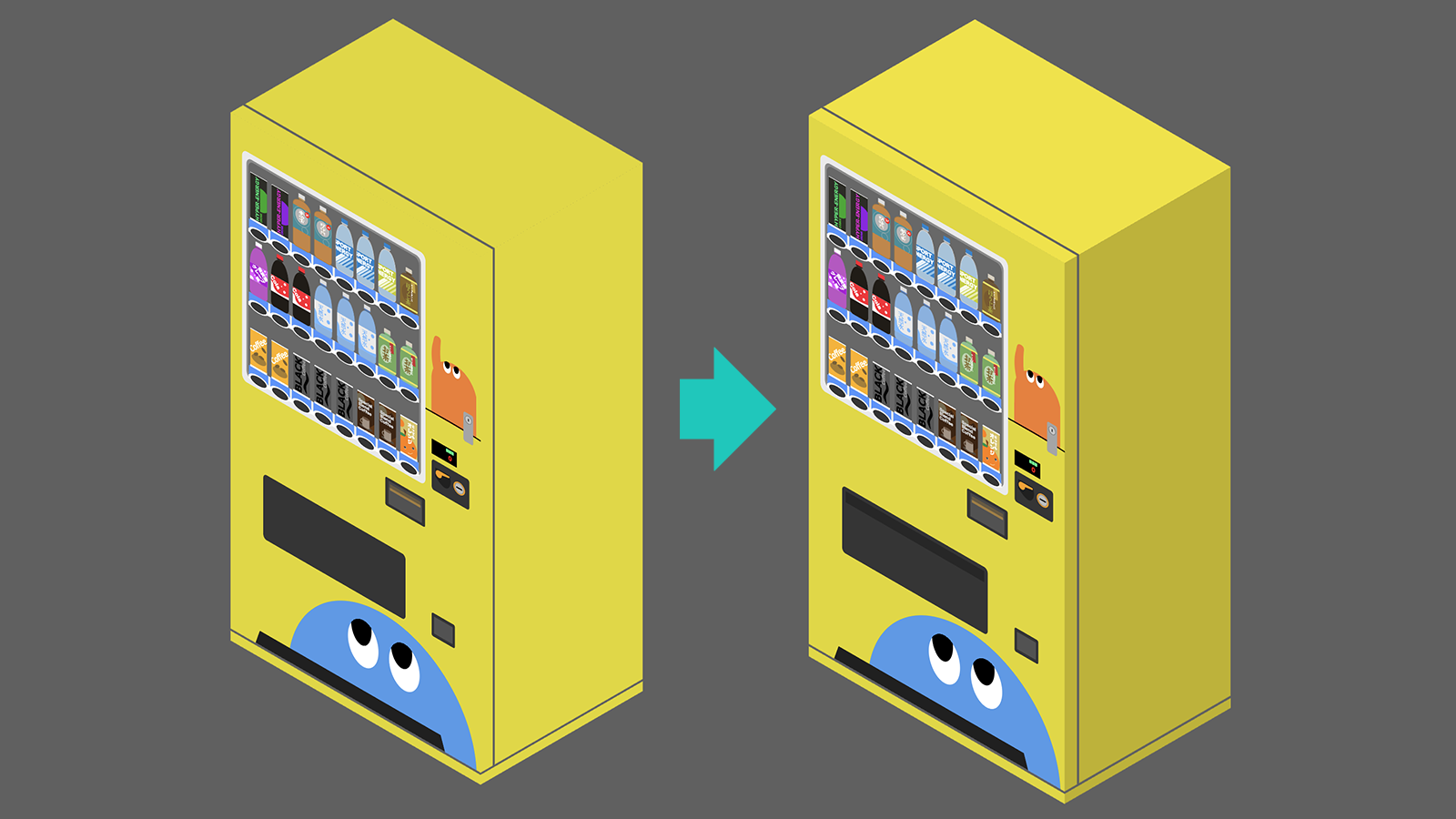
全てのパーツの変形が完了しました。それぞれの辺をピッタリ合わせ、最後に色を調整して完成です。商品サンプル(ペットボトル、缶ジュース)の部分は平面イラストなので紙に印刷したような雰囲気になってしまいましたが、ここはペーパークラフト的表現ということで…
応用として自動販売機の横に配置するゴミ箱を作ってみます。アイソメトリックのグリッドに沿わない斜めの面を含むため、少し工夫が必要になります。

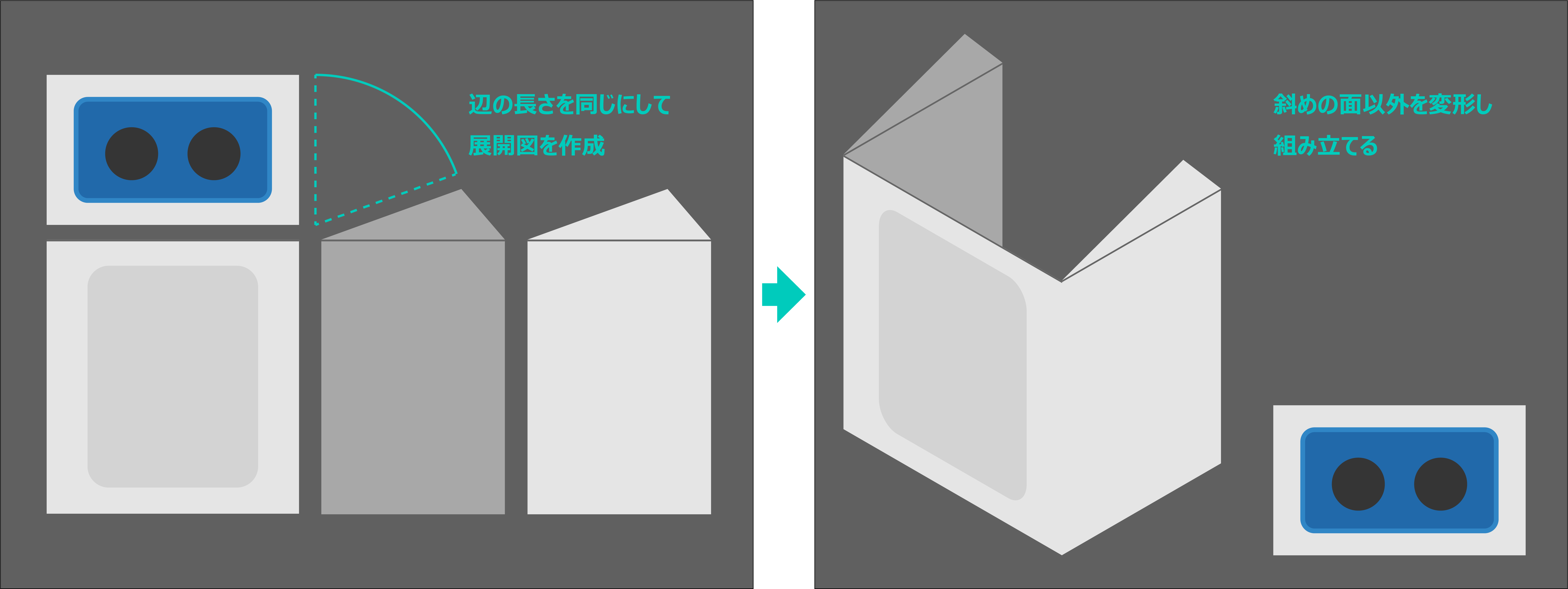
まず展開図を作成します。斜めの部分は接する辺の長さが同じになるように作図します。ゴミ箱の側面(斜めの辺を含む面)は前と奥の2面を用意しましょう。そして斜めの面(缶投入口)以外を変形してアイソメトリック図に組み立てます。

次にペンツールを使い、パスで斜めの面を作成します。このパスを目標として残した面(缶投入口)を変形していきますが、Photoshopの多方向に伸縮みたいな機能がIllustratorには無いので、拡大とシアーを使って変形することになります。
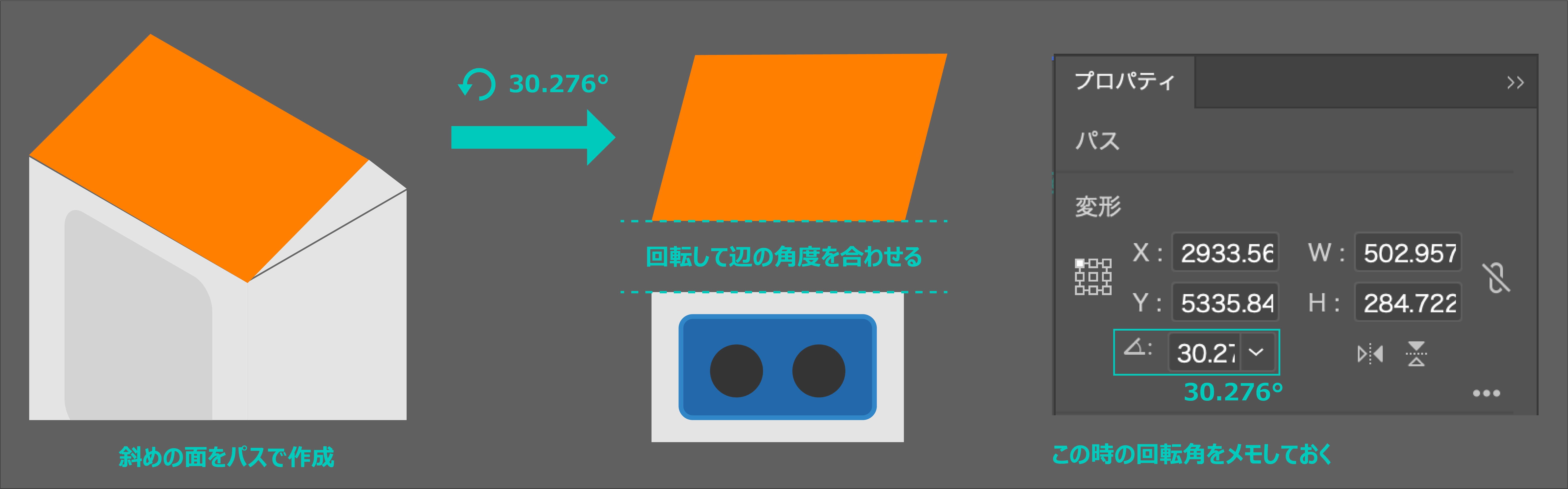
シアーは垂直軸か水平軸を基準にパスを変形させるので、先にパスの角度を変形したい向きに合わせる必要があります。今回の場合は展開図の底辺(水平軸)に角度を合わせます。パスを選択した状態でプロパティウィンドウを確認すると回転角が表示されるのでメモしておきましょう。

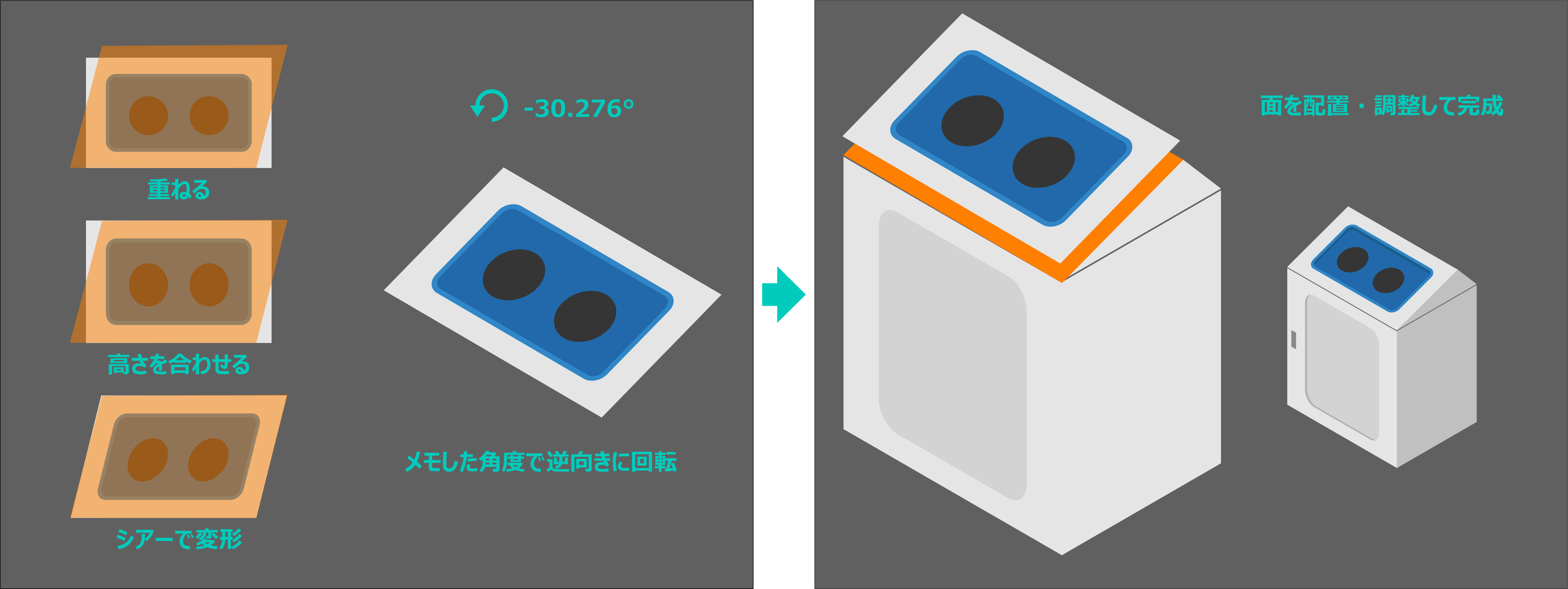
展開図とパスを重ねて高さを合わせます(パスは半透明&前面に表示すると作業がしやすいと思います)。縦横を中央揃えで整列(シアーはパスの中央を基準に変形するため)、シアーで変形します。最後にメモした角度で逆方向に回転します。
最後に出来上がったパーツを配置して完成です。今回の変形手順は目分量の部分が存在するため、拡大表示すると隙間ができていると思います。パスを調整して辺がピッタリ接するように整理しましょう。
以上、アイソメ図を描こう(Illustrator編)でした。記事を書くために、言葉の意味などを調べてみたら色々と発見があり面白かったです。
次回はBlenderを使ってアイソメ図を描くプロセスを紹介する予定です。
それでは。