AdobeXDの画像書き出しはどれがいいのかというのを
今更ながら検証してみました。
かなり個人的なメモなので、検証の仕方が適切ではないかもしれませんが
この先もXDにはお世話になりそうなので、私なりに結果を探っていきます。

本来であればHTMLに配置するのが適切なのでしょうが
元画像との比較をわかりやすくするためにXDで確認していきます。
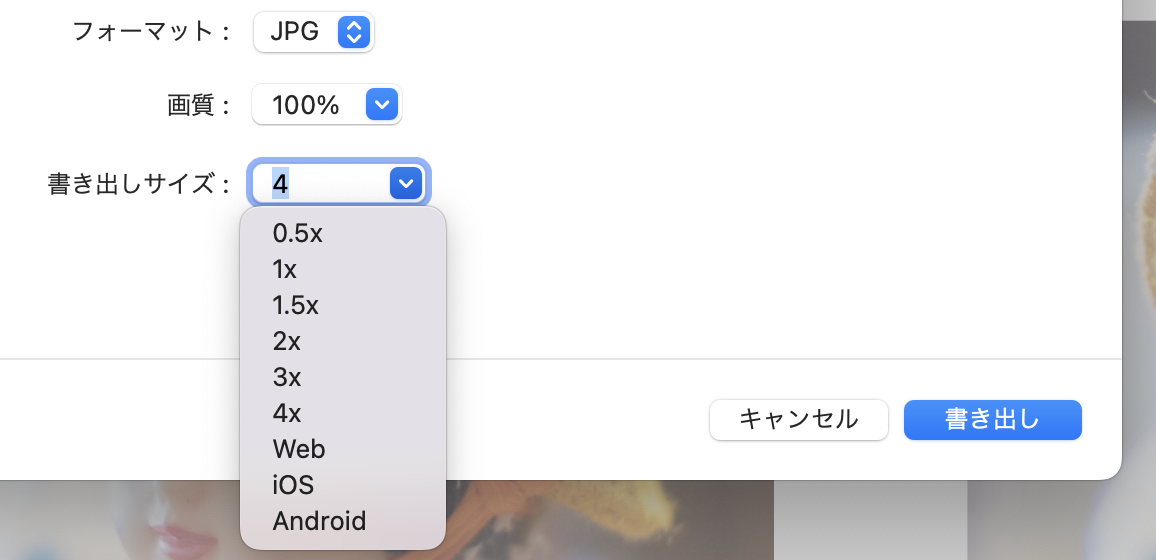
1x / 2x / Web / iOS / Android で書き出ししてみました。
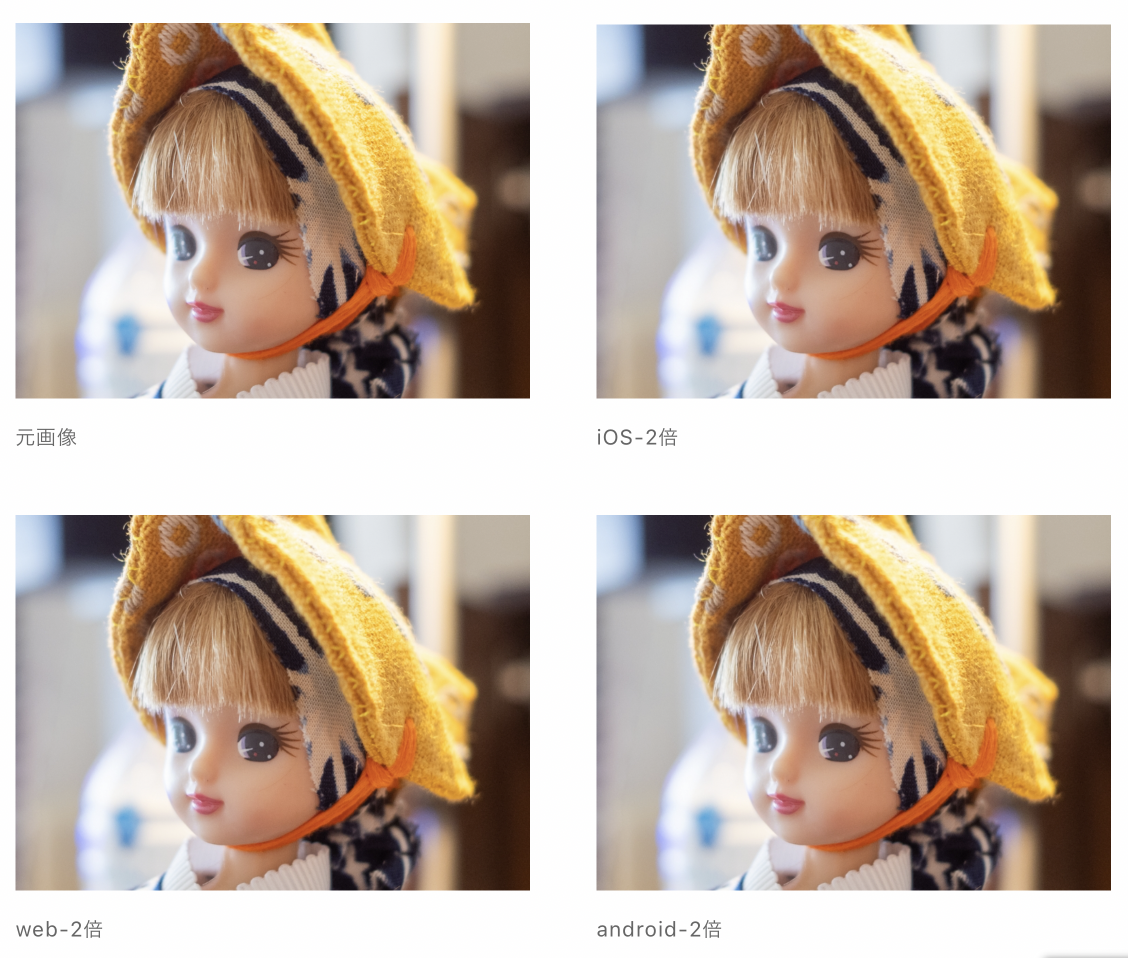
わかりづらいので写真を大きくしてみると・・

髪の毛の繊細さや瞳を比較していただけるとわかるかと思いますが
等倍で書き出すと、どのモードでも画質100%に関わらず
画像が眠くなってしまいました。これはiOS / Androidでも同様でした。
では2倍書き出しと元画像の比較はというと


個人的にはRetinaディスプレイで見るにはどのモードでも、
2倍の書き出しで表示に耐えられそうです。
綺麗な表示になるのは決まってるのですが、
書き出したついでに3倍/4倍も比較してみます。
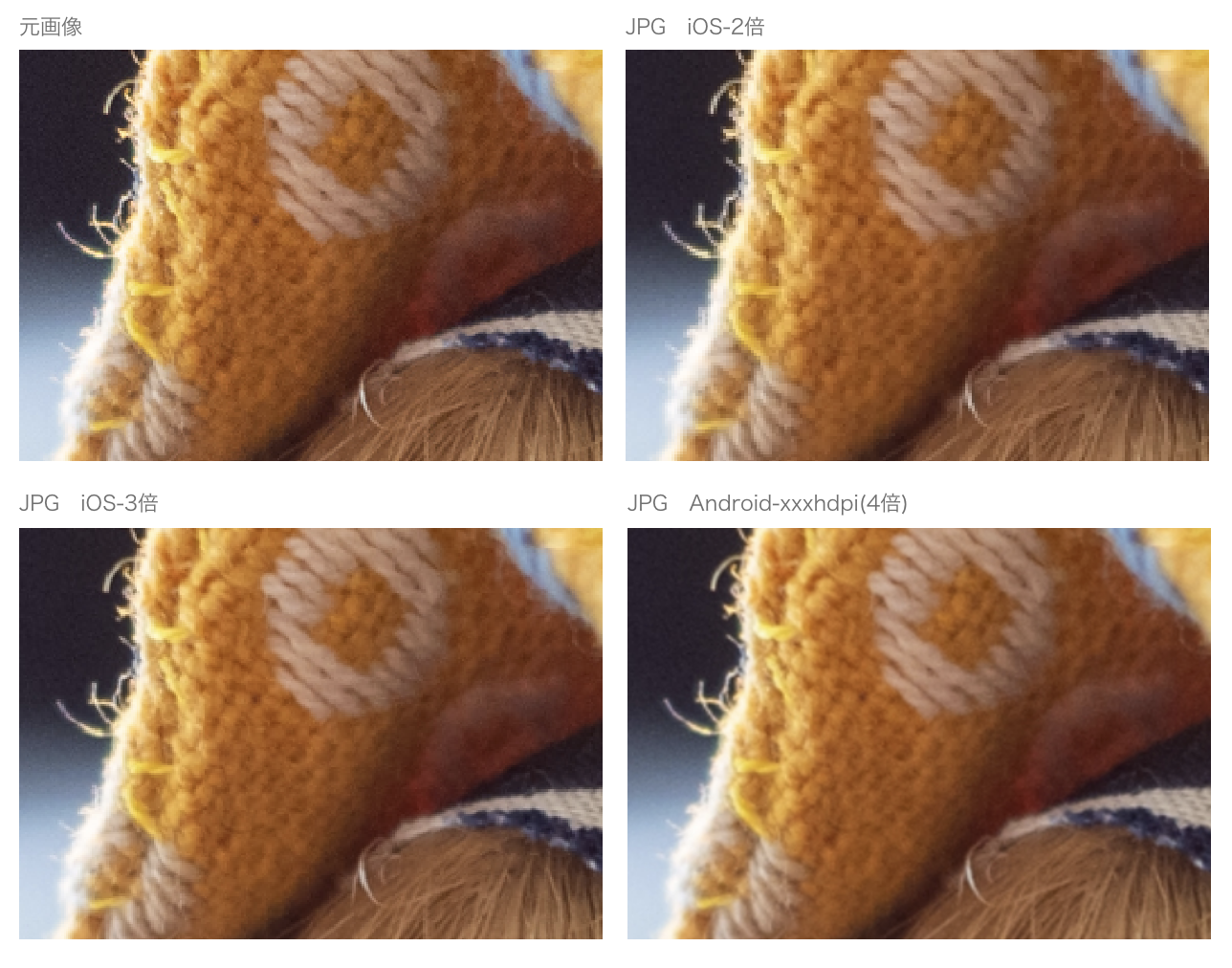
こちらはわかりやすくするために繊維の部分を拡大してみてみると・・

この比較だともちろん2倍が一番見劣りするのは当たり前なのですが、
実寸でみるとあまりわかりません。
ただ、写真によっては2倍書きだしのものより3倍の方が
実寸表示でシャッキリ見えているのもあるので
より綺麗に見せたい場合は3倍/4倍で書き出すのがよいと思います。
実際、上の検証画像では、元画像よりAndroidの4倍のほうが綺麗です。
私が使用するRetinaディスプレイの解像度が227ppiに対して
iPhone14proのディスプレイ解像度が460ppi。
それでiPhone14proでも表示確認をしてみたくなりました。
こちらはWEBで確認をしていきます。
書き出しと確認の仕方
実機でスクリーンショットを撮ってみていきます。

若干2倍だと元画像に比べて少し眠くなる感じもしますが
個人的には全然 許容範囲ですね。
神経質な方は前述したように、3倍以上で書き出しするのをお勧めします。
で、やはり等倍書き出しだと

言わずもがなです・・
やはり等倍書き出しはないです!
実はpngでも試してみたのですが、
jpgで検証したものとほぼ見た目変わらずでした。
pngはファイルサイズが大きくなるので
透過画像の場合のみpng書き出しでよいかと思います。
以上、XDでの書き出しの個人的メモな検証でした。
・・と書いていながらこの記事がお役に立てれば幸いです。
ではまた〜!